5 razones para probar Flutter
Flutter es la apuesta de Google por el desarrollo multiplataforma. Lleva un tiempo en el mercado y, al igual que ocurre con otros frameworks, en ocasiones se le da mucho más bombo de lo que realmente merece. Esto se debe en parte a que los desarrolladores nos emocionamos fácilmente, hasta que trabajamos en un proyecto real con problemas reales. Es entonces cuando pasamos de fanboys a haters.
Así que, ¿cuál es nuestra propia opinión al respecto? ¿Es este otro artículo edulcorado sobre lo genial que parece Flutter sobre el papel? Bueno, hasta cierto punto lo es. No puedo hablar de experiencia real con Flutter. Pero he tenido cierta experiencia completando muchos tutoriales y ejemplos, y puedo decir que llevo algunas decenas de horas de vuelo con ello, así que al menos puedo hablar de la experiencia de desarrollo que he tenido, y del rendimiento que he visto con mis propios ojos.
Además, las últimas versiones llegaron con anuncios muy prometedores, añadiendo más plataformas al framework, que lo convierten probablemente en el framework más extenso a la hora generar aplicaciones desde una única fuente de código.
Aquí hay 5 razones por las que creo que Flutter merece ser probado.
1. Creado para multiplataforma
Flutter está diseñado para ser multiplataforma. Compila el código fuente en código máquina de la plataforma de destino, creando aplicaciones que se empaquetan como cualquier otra aplicación nativa para el sistema operativo subyacente.
"Con Flutter 2 -ahora Flutter 3-, se puede utilizar la misma base de código para publicar aplicaciones nativas en cinco sistemas operativos: iOS, Android, Windows, macOS y Linux; así como experiencias web dirigidas a navegadores como Chrome, Firefox, Safari o Edge. Flutter puede incluso embeberse en coches, televisores y electrodomésticos inteligentes, proporcionando la experiencia más omnipresente y portátil para un mundo de computación ambiental."
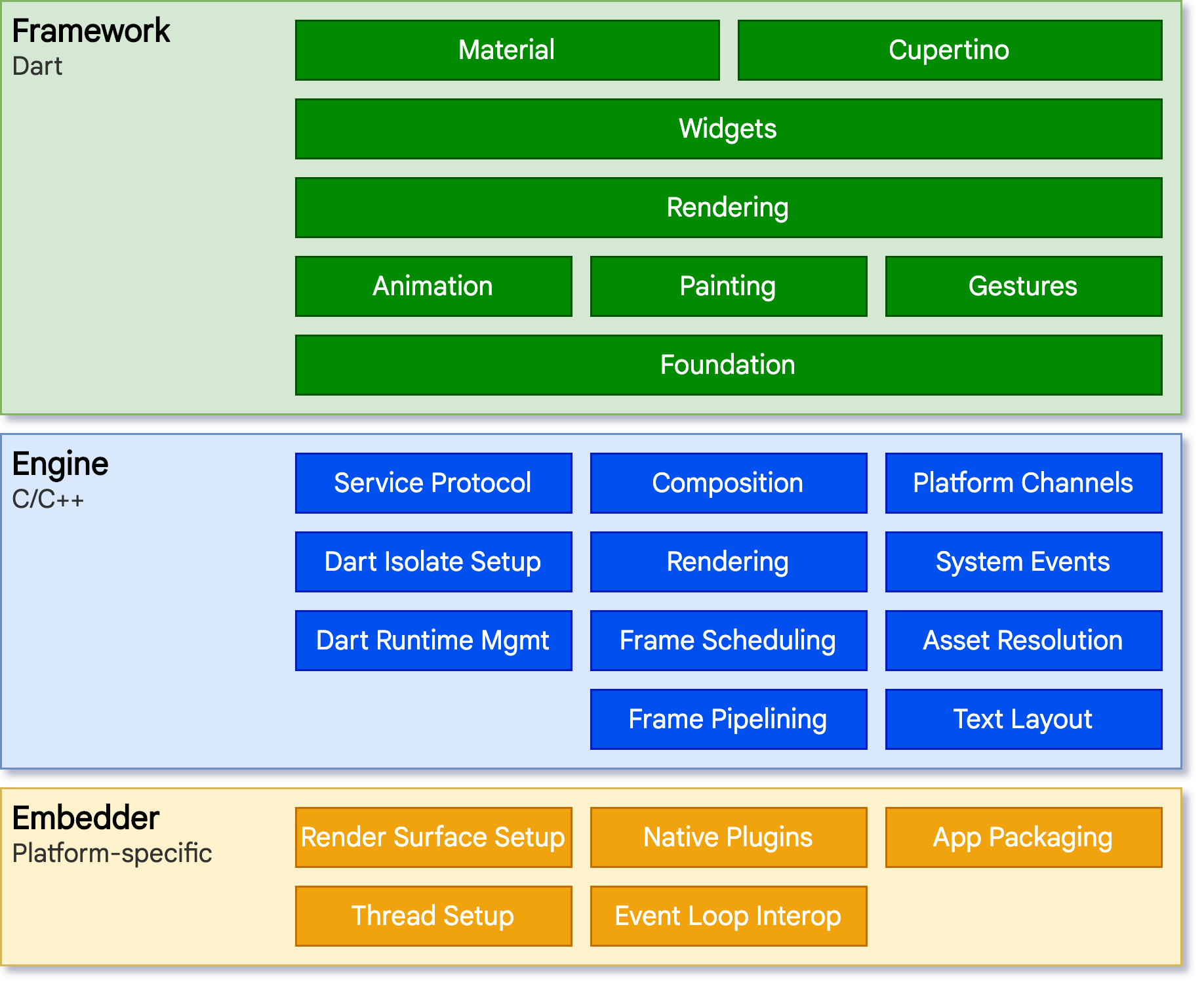
Con este objetivo en mente, Flutter fue diseñado con una arquitectura de 3 capas:
- La capa inferior es el Embedder. Esta capa es específica de la plataforma y está escrita en un lenguaje apropiado: Java y C++ para Android, Objective-C/Objective-C++ para iOS y macOS, C++ para Windows y Linux. Proporciona primitivas de bajo nivel que dan acceso al renderizado, a los plugins nativos, al threadding y al bucle de eventos de mensajes. Los compiladores del Embedder generan código máquina Intel y ARM de alto rendimiento para móviles y ordenadores de sobremesa, así como una salida JavaScript muy optimizada para la web.
- Sobre el Embedder está el Engine. Escrita principalmente en C++, esta capa proporciona la implementación de bajo nivel de la API core de Flutter, incluidos los gráficos (a través de Skia), el diseño de texto, la E/S de archivos y de red, el soporte de accesibilidad, la arquitectura de plugins y una cadena de herramientas de compilación y tiempo de ejecución Dart.
- La capa superior es el Framework. Escrita en dart, esta capa incluye un conjunto rico de librerías de plataforma, de diseño y fundacionales, compuestas por una serie de capas. Estas son las primitivas que los desarrolladores suelen utilizar para construir aplicaciones Flutter, y no cambian entre plataformas.

Además de esta arquitectura que asegura que el mismo código fuente de Flutter compila en todos los diferentes objetivos, algunas herramientas en forma de paquetes facilitan la distribución de nuestras aplicaciones:
- Flutter distributor: Este paquete puede crear paquetes de distribución para Android (apk y aab), iOS (ipa), Linux (deb), macOS (dmg) y Windows (exe, zip).
- MSIX generator: Este paquete puede crear un instalador MSIX para Windows, también válido para distribuir nuestras apps en la Windows Store.
Ser multiplataforma no es una ventaja per se. Cuando creamos aplicaciones web con tecnologías web -como JS + HTML + CSS, aquí no estoy hablando de tecnologías multiplataforma- ya son multiplataforma en cierto modo: pueden funcionar en cualquier plataforma que tenga un navegador. La idea interesante de Flutter es que la experiencia es lo primero. Incluso antes de decidir o saber cuál es la plataforma adecuada para nuestra aplicación, podemos diseñarla y crearla.
Imaginemos que tenemos una buena idea sobre el papel, pero sin un modelo de precios claro. Podríamos lanzar una aplicación como una aplicación web con una suscripción mensual, y luego si nuestro modelo de precios no funciona podríamos cambiar fácilmente a una aplicación móvil, donde nuestros usuarios descargarían la aplicación de forma gratuita desde una tienda y pagarían por la funcionalidad extra como pagos in-app o suscripciones.
2. Buen rendimiento
Flutter no se basa en las librerías de interfaz de usuario específicas de la plataforma, como hace, por ejemplo, React Native. En su lugar, las redefine, construyéndolas sobre la librería skia, de gran rendimiento y probada, (el motor gráfico de Chrome, Chrome OS o Android). Al definir sus propios widgets, Flutter elimina un nivel de abstracción. Eso evita la necesidad de un puente (bridge) para comunicarse con los componentes nativos. También hace que Flutter sea un poco más resistente a las actualizaciones del sistema operativo.
Flutter también emplea gráficos 2D y 3D acelerados por hardware, utilizando la GPU del dispositivo cuando es posible. Las aplicaciones de Flutter bien diseñadas pueden utilizar una variedad de animaciones 2D y 3D como se puede ver en su showcase y sus demos. El equipo de Flutter afirma que las aplicaciones suelen correr al menos a 60 fps.
3. Amplia librería de componentes UI
En Flutter, todo es un widget. No sólo los componentes visuales son widgets, sino que todas las clases del framework como el router, el scroll o los gestures son widgets. Nuestras propias clases también son widgets. Las aplicaciones se crean por composición, lo que significa que los widgets pueden contener widgets, y todos ellos cuelgan de un widget raíz, formando un árbol de widgets.
Hay docenas de built-in widgets que incluyen menús, botones, etiquetas de texto, entradas, y básicamente todo lo que se necesite para crear una aplicación. En ese sentido, Flutter es una plataforma bastante extensa, que te da un punto de partida para crear aplicaciones sin necesidad de muchas librerías externas. Los widgets pueden ser fácilmente personalizables, por ejemplo componiendo un Text dentro de un Container podemos establecer el color de fondo, la alineación e incluso la rotación del texto.
Container(
constraints: BoxConstraints.expand(
height: Theme.of(context).textTheme.headline4!.fontSize! * 1.1 + 200.0,
),
padding: const EdgeInsets.all(8.0),
color: Colors.blue[600],
alignment: Alignment.center,
transform: Matrix4.rotationZ(0.1),
child: Text('Hello World',
style: Theme.of(context)
.textTheme
.headline4!
.copyWith(color: Colors.white)),
)

Como se ha dicho antes, Flutter no se basa en controles UI específicos de la plataforma -como los botones de aspecto nativo de Android e iOS-, pero aún así puedes hacer que tu aplicación tenga un aspecto nativo eligiendo la librería Cupertino (para una experiencia iOS) o la librería Material (para una experiencia Android). También está disponible un paquete de la comunidad de librerías Fluent para aplicaciones con aspecto de Windows.
También puedes optar por tener una marca consistente en todas las plataformas eligiendo Material Desing o creando tu propio conjunto de widgets.
4. Gran experiencia de desarrollador
Si eres un desarrollador, lo más probable es que disfrutes usando Flutter. Tiene varias características que nos facilitan la vida como desarrolladores. También proporciona una gran documentación.
Para empezar, la creación de una nueva aplicación es realmente rápida, y no se tarda nada en generar el esqueleto de una app. Lo mismo ocurre con el despliegue en la plataforma de destino. Ejecutar una aplicación en un dispositivo o simulador Android o iOS es bastante rápido si lo comparamos con otros frameworks multiplataforma.
Luego viene uno de los puntos de venta de Flutter, la recarga en caliente (hot reload). Estoy acostumbrado a la recarga en caliente en React Native, quizás por eso no me impresionó al principio esta característica. Por supuesto, en comparación con el desarrollo nativo sigue siendo bastante impresionante.
La clave para soportar la recarga en caliente es el hecho de que Flutter tiene tanto compilación ahead-of-time (AOT) como just-in-time (JIT). AOT se utiliza en los builds de release, para compilar el código en librerías nativas, ARM y x86, o en código Javascript cuando se trata de la web.
Durante el desarrollo, los builds de debug usan la compilación JIT, y corren en la máquina virtual (VM) de Dart. Esto permite inyectar nuevas clases, métodos y campos en la VM mientras se mantiene el estado de la aplicación. Incluso podemos cambiar un widget por otro y seguir ejecutando la app. Cuando se lleva a cabo una recarga en caliente, la VM de Flutter recorre el árbol de widgets para realizar los cambios sólo cuando es necesario. En algunas circunstancias, especialmente cuando se modifican los widgets con estado, necesitamos reiniciar el estado de la app, lo que se llama reinicio en caliente (hot restart).
DevTools es la solución de debug y profiling de la plataforma que se ejecuta en el navegador, y soporta un debugger, un inspector de widgets, un profiler de memoria, una vista de línea de tiempo y una vista de log.
5. Escaparate
Bueno, las razones anteriores estaban dirigidas a los desarrolladores y a los CTO, ahora viene el anzuelo para los CEO. ¿Quién está usando Flutter por ahí? No voy a entrar en el juego a menos que alguien más grande que yo esté jugando, ¿cierto?
Ya hay algunas grandes aplicaciones que utilizan Flutter, incluyendo aplicaciones de Alibaba, BMW, eBay, Google Analytics, Google Pay, iRobot, Tencent, Toyota y WeChat.
Además, hay algunas buenas demos con las que podemos hacernos una idea de algunos de los puntos fuertes de Flutter: multiplataforma, UIs interesantes, animaciones, etc:
- Folio, una aplicación multiplataforma de ejemplo (iOS, Android, Windows, macOS, Linux, Web)
- Vignettes, una app de inspiración para el diseño de apps con Flutter.
Créditos
Fotografía de cabecera por Alexander Rotker en Unsplash.