Cómo mejorar la comunicación entre equipos de desarrollo y UX
En todos los proyectos en los que he trabajado y ha habido colaboración entre equipos de desarrolladores y diseñadores UX (User Experience), siempre hubo alguna fricción.
Bueno, quizá lo de fricción sea un eufemismo y a veces llegue un poco más lejos. Este hecho puede quedar reflejado en el siguiente esquema:

He aquí lo que se escucha decir a los desarrolladores sobre los diseñadores UX:
- ¡Son desordenados!
- Están siempre haciendo cambios y cada nuevo diseño usa diferentes tamaños de letra, colores, márgenes...
- No siguen su propio design system.
He aquí lo que se escucha decir a los diseñadores UX de los desarrolladores:
- ¡Son muy rígidos!
- Son tercos, cualquier cambio les molesta.
- Siempre dicen "esto no se puede hacer".
El primer paso para mejorar cualquier relación difícil es la empatía, ¿cierto? Empecemos por ahí: los diseñadores tienen motivos para ser desordenados, podríamos decir que es parte del proceso creativo generar un gran volumen de diseños alternativos, con lo cual en ciertas fases del proceso preocuparse demasiado por la estructura y la coherencia de los diseños sólo introduce pérdida de tiempo; los desarrolladores tienen motivos para ser rígidos, ya que en su modo de trabajo se aplica la regla DRY (don't repeat yourself), que anima a estructurar cualquier duplicación de código y hacer los elementos reutilizables siempre que sea posible. Esto último también aplica a los estilos en ficheros CSS/SASS, por lo que si el equipo de diseño añade nuevos colores, tamaños de fuentes, márgenes, etc., es habitual generar variables CSS con estos valores, de forma que si algún día cambian sea eficiente modificarlos.
Esto nos lleva al concepto tan amado por los desarrolladores: "The Single Source Of Truth (SSOT)", que consistiría en tener una única fuente para cada dato duplicado, para mejorar la consistencia e integridad.
Por ejemplo, si tengo varios elementos que usan un determinado tono de azul #2F4CE5, como el background de un botón y una fuente de texto, crearé una variable CSS con ese color, al que puedo llamar mainBlue o primaryColor en función del uso que se le dé.
$primaryColor: #2F4CE5;
En todos los usos del código del color primario azul usaré esa variable y si en algún momento en el futuro se decide cambiar el color primario por otro tono de azul u otro color diferente, sólo hay que cambiar esta variable.
Mejorando nuestra relación
Una vez que hemos sentado las bases de la comprensión mutua:
- Me llamo Juangui Jordán 🙋♂️, soy programador y mi mente es cuadriculada.
- Me llamo Perico Palotes 🙋♂️, soy diseñador y mi pensamiento es no lineal.
¿Cómo avanzar para colaborar en lugar de pelear?
Como desarrollador con cierta experiencia en Figma, me gustaría recomendar algunas características de los programas de diseño que nos van a ayudar mucho a los desarrolladores a la hora de implementar los diseños. Algún diseñador se me tirará al cuello porque realmente algunas de estas sugerencias son básicas, pero tengo que decir que me he encontrado de todo y aunque reconozco que todo el mundo tiene un tiempo limitado en sus tareas, me han llegado a pasar diseños donde no había apenas estructura.
Y he aquí mis atrevidas sugerencias:
- Definir estilos para cualquier estilo que sea reutilizable: colores, fuentes, márgenes y paddings -mediante grid styles o variables.
- Usar componentes para cualquier elemento que sea reutilizable: botones, headers, formularios, etc.
- Usar auto-layout en cualquier elemento que deba adaptarse a un tamaño distinto: elementos de texto que pueden crecer, headers y menús que se adaptan al tamaño de pantalla, etc.
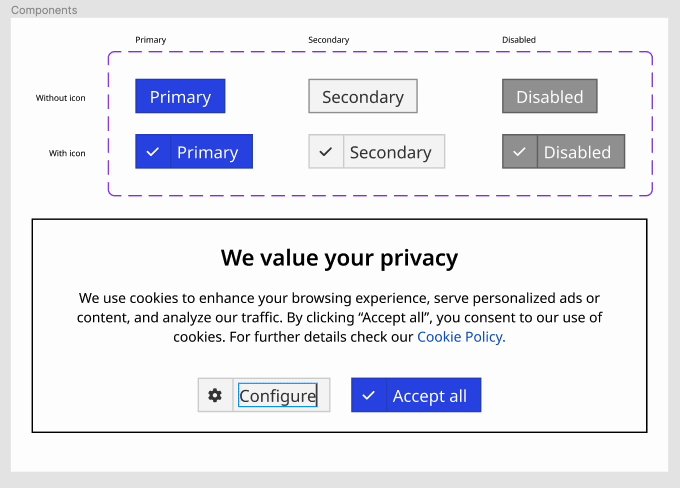
- Usar variantes para agrupar los diferentes estados de un mismo componente: por ejemplo, un botón que pueda estar en estado primary o secondary, que tenga opción de tener un icono o diferentes tamaños.
- Usar variables para expresar las restricciones de los diseños. Las variables son algo reciente en Figma y permiten usar valores en diferentes elementos del diseño: tamaños, bordes, separaciones (gap), colores, etc. Por ejemplo, si manejamos sólo 4 tipos de padding, de 4px, 8px, 12px y 16px definir p-1, p-2, p-3 y p-4 con valores 4, 8, 12 y 16.
- Exportar los elementos anteriores como design tokens: más sobre esto al final del artículo.
Ejemplo
Vamos a ver, a través de un sencillo ejemplo, cómo trabajar un diseño en Figma para hacerlo más reutilizable y cercano al Single Source Of Truth.
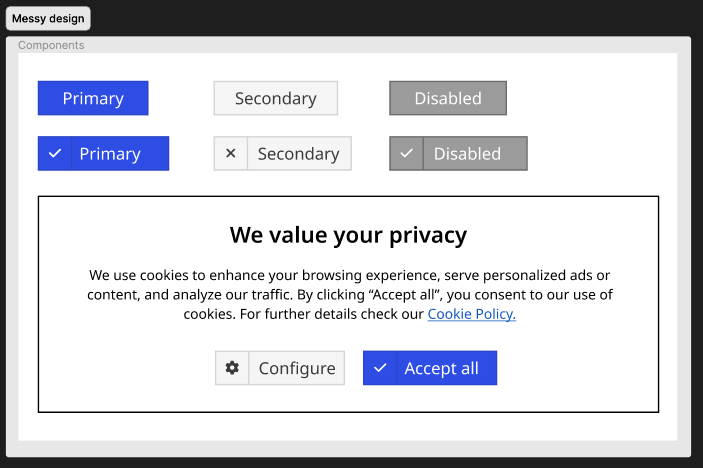
Empezaremos con un diseño descuidado y desordenado, donde no se ha generado ningún custom style, ni para colores ni fuentes. Tampoco hay componentes, la única estructura es la de tener los elementos dentro de groups o frames (mi cerebro no me permite ir más allá en el desastre). Vamos, lo que viene siendo una fiesta 🎉.

A primera vista, dejando de lado la estética, parece todo más o menos bien. Pero si cambio cualquier elemento de color o tamaño en los botones de arriba, no se ve reflejado en el componente de las cookies. Asimismo, no hay una consistencia en los márgenes entre párrafos o los paddings del formulario. Todo está "dejado caer" por decirlo de alguna manera y un redimensionamiento del componente hace que se vaya todo el layout al traste.
Al desarrollador tampoco le ayuda mucho este diseño, porque según donde haga el inspect le aparecen colores y tamaños hardcoded, esto es, el puro valor del color o el tamaño, que no es consistente y puede variar de una parte del diseño a otro. Por ejemplo, hay una sutil diferencia entre el padding a la derecha de los botones, siendo mucho mayor en Primary que en Secondary. Cuando el desarrollador llega y encuentra que el padding right en un caso es 20 y en el otro es 5 entra en pánico 🏃♀️🔥.
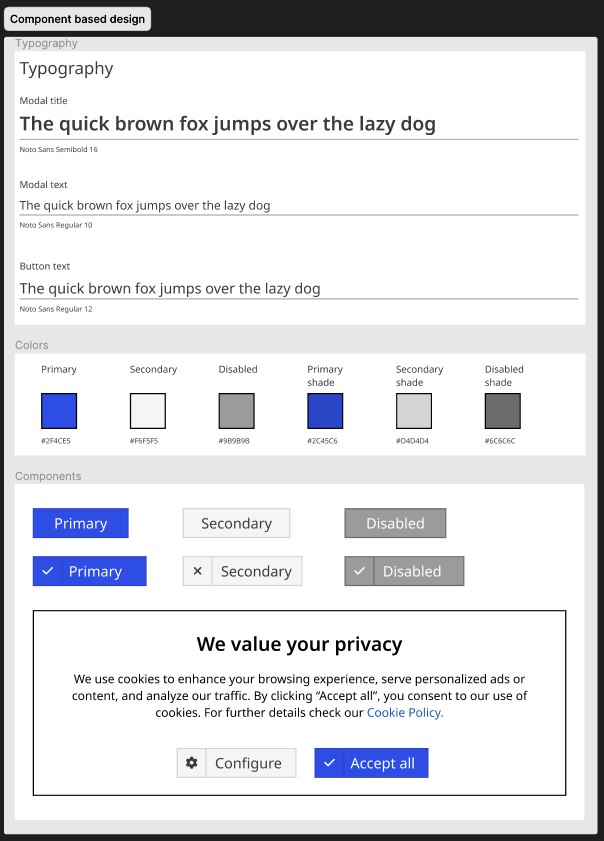
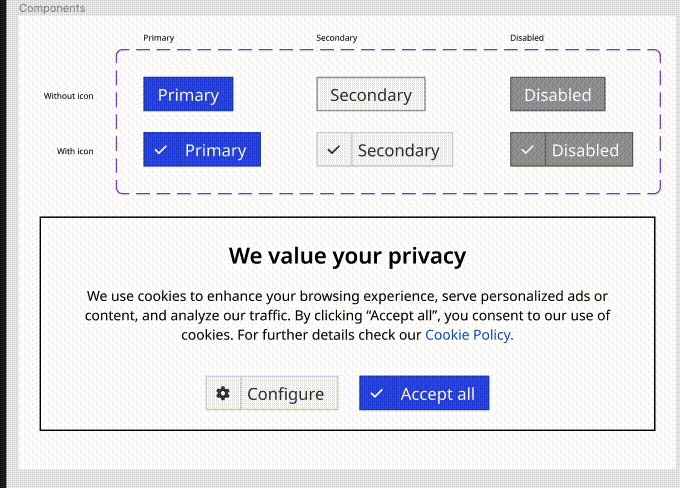
Damos un pasito en la mejora de la estructura de este diseño creando custom styles y componentes.

En este caso los valores de colores, tamaños de fuente, etc. son consistentes en el diseño. Existen componentes por lo que si se modifica el color o fuente de los botones, se ve reflejado en el diálogo.
Sin embargo, se mantienen algunas inconsistencias en tamaños y paddings, ya que el ancho de los botones es fijo y no se adapta al tamaño del texto dentro de ellos.
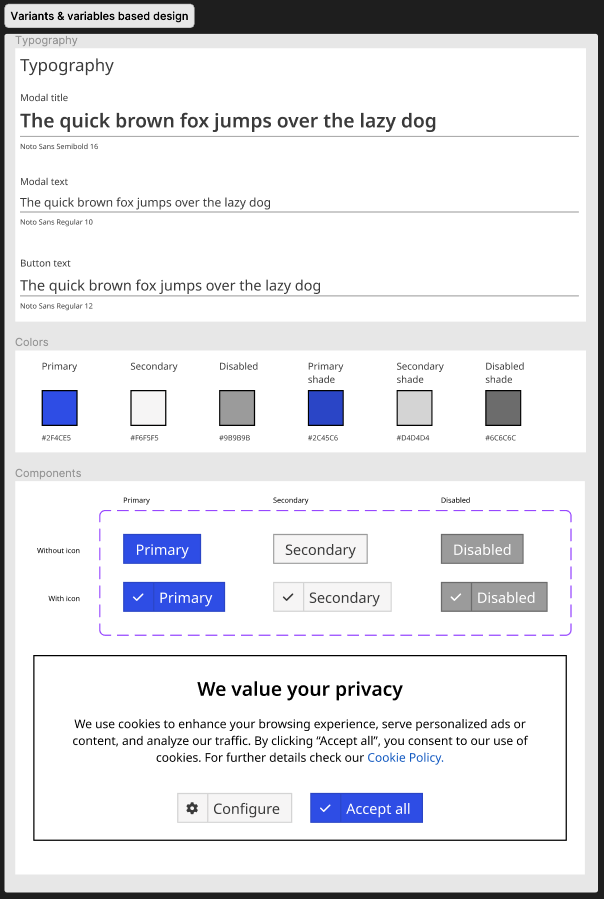
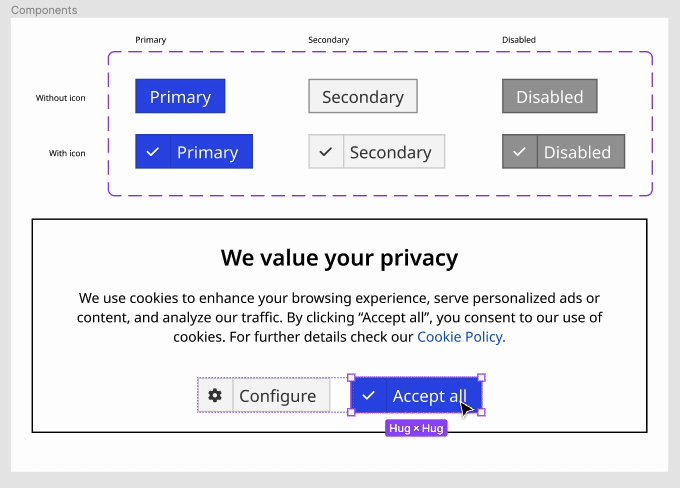
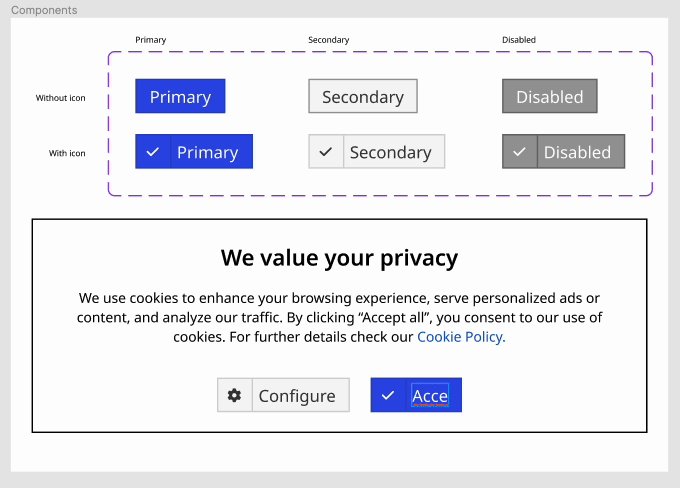
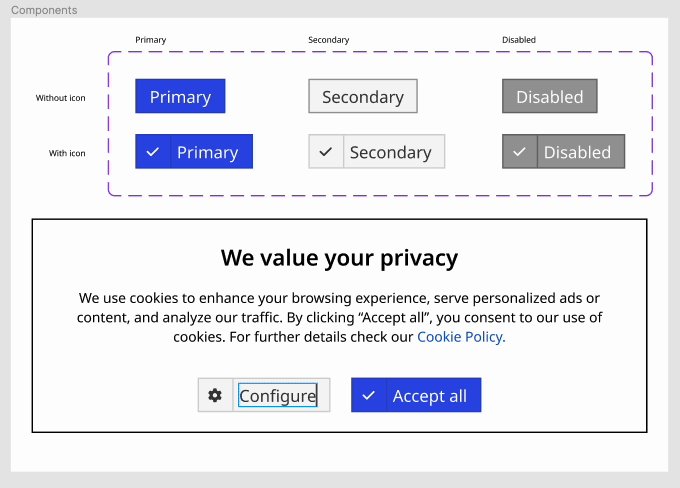
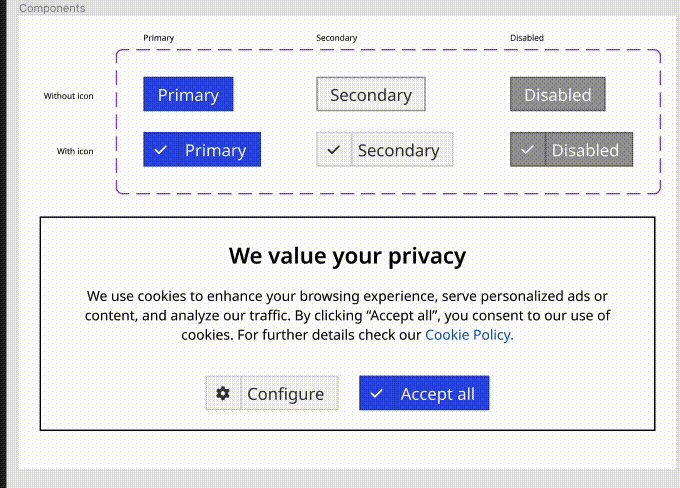
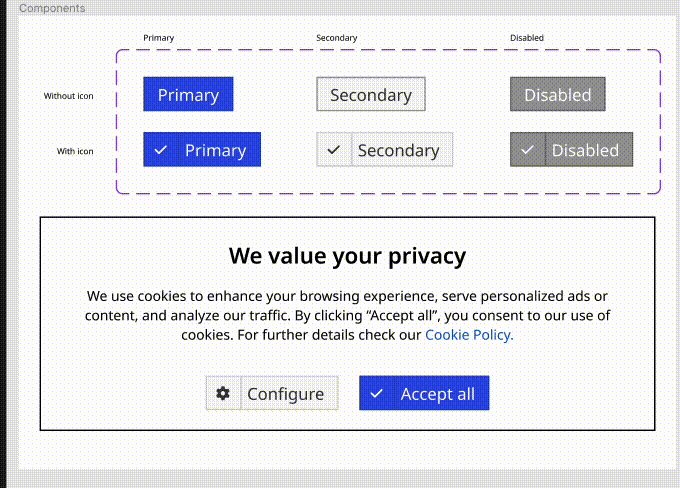
El siguiente paso es acercar los diseños aún más a cómo se van a reflejar en el código fuente. Esto lo haremos a través del uso de variantes, variables y del auto-layout.

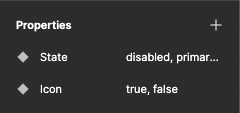
Las variantes nos permiten agrupar todos los estados de un mismo componente. De este modo tendremos un solo componente llamado Button con diferentes propiedades. En este caso hemos definido:
- State: con valores "primary", "secondary" y "disabled".
- Icon: con valores "true" y "false".

Ahora, cuando usamos un Button en nuestro diseño, Figma nos permite escoger estas propiedades y muestra el diseño correspondiente, exactamente como sucederá en nuestro código, donde tendremos algo como:
<Button state="primary" icon="false">
Accept all
</Button>
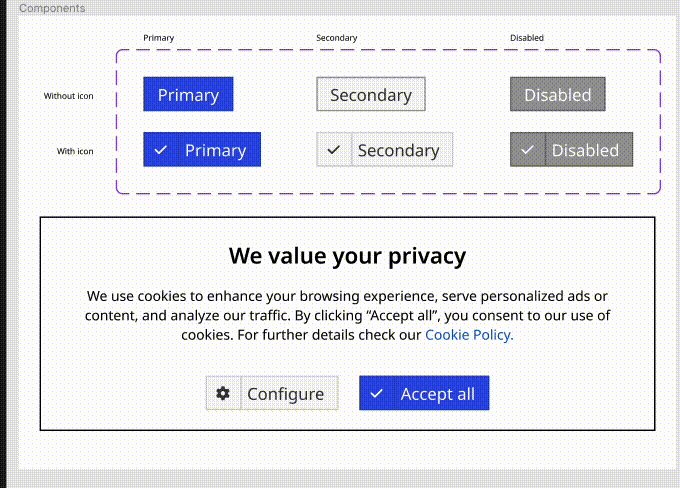
El uso de auto-layout nos va a permitir que los botones se ajusten al ancho del texto utilizado y que los paddings sean consistentes, tanto dentro del botón como en el componente popup.

Wow!, este diseñador se nos está volviendo muy friki, casi un robot 🤖. ¿Podemos ir aún más lejos? Sí, aún se puede ir más allá. El valor de complicarse tanto la vida dependerá de la magnitud del proyecto. Cuanto más azúcar, más dulce, y os aseguro que he oido hablar de proyectos donde se usan variables y design tokens.
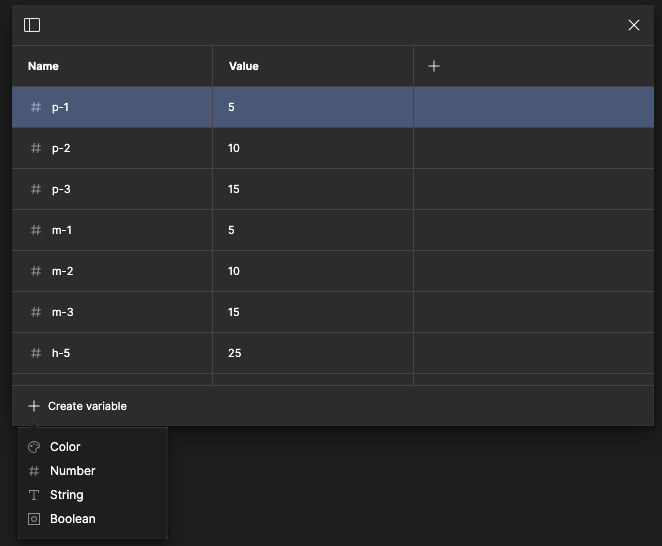
Una variable no es más que un valor al que asignamos un nombre, y puede ser reutilizada en cualquier lugar de nuestros diseños. Figma nos permite definir el tipo y limitar el alcance de estas variables.
En el momento en que escribo este post, Figma me permite crear variables de tipo Color, Number, String y Boolean. También me permite limitar su alcance, dependiendo del tipo, por ejemplo, a radios, tamaños, márgenes, bordes, efectos, opacidades...
Para este diseño creé variables para tamaños, márgenes y paddings.

Una vez tu diseño incluye variables, es fácil realizar cambios que afectan a todos los elementos de forma consistente. Vemos en la animación de abajo cómo podemos cambiar la altura de los botones o los márgenes entre elementos de texto y los cambios se reflejan de forma instantánea 💪💪💪🔥🔥🔥.

Por último, design tokens no son más que la exportación a parejas de clave y valor de todos los elementos de diseño. Como sabemos, nuestros concienzudos y cuadriculados programadores 👩💻 manejan variables, textos y números, y les gusta tenerlos ordenados.
Existen plugins que permiten exportar los custom styles de colores, fuentes, las variables y más cosas, a ficheros de diferentes tipos, como JSON. Aunque os parezca un formato horrible, los programadores se van a poner muy contentos solamente de saber que pueden exportarlo y "ya se apañarán" con esos ficheros 🤣.
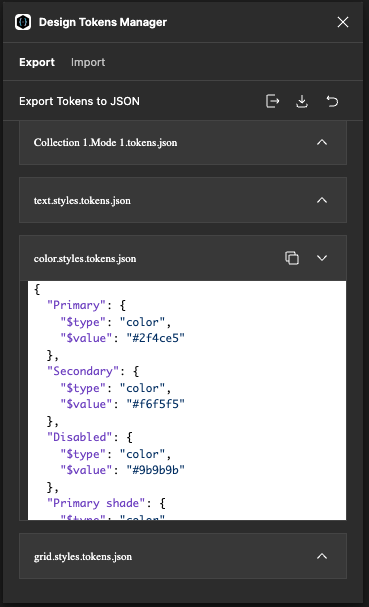
He aquí uno de esos plugins, llamado Design Tokens Manager.

Como vemos, este pluging genera un fichero JSON por cada elemento soportado:
- Variables.
- Estilos de texto.
- Colores.
- Rejillas.
Este es un extracto del código generado en nuestro ejemplo:
// colores
{
"Primary": {
"$type": "color",
"$value": "#2f4ce5"
},
"Secondary": {
"$type": "color",
"$value": "#f6f5f5"
},
"Disabled": {
"$type": "color",
"$value": "#9b9b9b"
},
"Primary shade": {
"$type": "color",
"$value": "#2c45c6"
},
//...
}
// fuentes
{
"Modal title": {
"$type": "typography",
"$value": {
"fontFamily": "Noto Sans",
"fontSize": "16px",
"fontWeight": 600,
"letterSpacing": "0%",
"lineHeight": "normal",
"textTransform": "none",
"textDecoration": "none"
}
},
"Modal text": {
"$type": "typography",
"$value": {
"fontFamily": "Noto Sans",
"fontSize": "10px",
"fontWeight": 400,
"letterSpacing": "0%",
"lineHeight": "normal",
"textTransform": "none",
"textDecoration": "none"
}
},
// ...
}
// variables
{
"p-1": {
"$type": "dimension",
"$value": "5px"
},
"p-2": {
"$type": "dimension",
"$value": "10px"
},
"p-3": {
"$type": "dimension",
"$value": "15px"
},
"m-1": {
"$type": "dimension",
"$value": "5px"
},
// ...
}
Se puede ir aún más allá: existen plugins que permiten sincronizar los design tokens, es decir, tener repositorios donde se almacenan estos ficheros, de manera que cuando en el diseño se producen cambios, el desarrollador, desde su programa de entorno de desarrollo (IDE), puede traérselos y éstos se podrían ver reflejados instantáneamente en la librería de componentes software. Todo esto es complicado de implantar y mantener, por ello sólo lo recomendaría en proyectos extremadamente grandes.
## Más información
El fichero Figma que incluye los diseños de este post, junto con la exportación creada por el plugin Design Tokens Manager se pueden encontrar en:
https://github.com/jguix/communication-ux-devs
Créditos
Meme developers vs designers por r/ProgrammerHumor.
Fotografía de cabecera por Priscilla Du Preez en Unsplash.