Utilidades de Bootstrap 4 para Flexbox
Bootstrap 4 ya lleva algunos años con nosotros. De hecho, ya hay una versión Alpha de Bootstrap 5 desde principios de este 2020. No obstante, hoy me gustaría exponer las inconmensurables bondades de las utilidades que ofrece la última versión estable del framework para la distribución flexible de elementos en una página web; y cómo a los maquetadores nos ha ahorrado sudor, lágrimas, quebraderos de cabeza y, sobre todo, mucho tiempo.
Pero, primero, una pequeña introducción
Desde que Flexbox (Flex para los amigos) entró en nuestras vidas, el flotado y los diversos "centrados mágicos" han ido perdiendo fuerza a la hora de maquetar.
Empecemos por crear una pequeña estructura con un contenedor, un elemento padre y un elemento hijo:
<div class="contenedor">
Céntrate (padre)
<div class="centrate">
<div class="centrate__hijo">
Céntrate (hijo)
</div>
</div>
</div>
Supongamos que tenemos un cuadrado rojo (.centrate__hijo) y queremos centrarlo tanto horizontal como verticalmente. ¿Quién ha usado este método alguna vez?
.centrate {
position: relative;
}
.centrate__hijo {
width: 100px;
height: 100px;
background-color: red;
border: 1px solid black;
position: absolute;
top: 50%;
margin-top: -50px;
left: 50%;
margin-left: -50px;
}

Claro, este centrado mágico era infalible... siempre y cuando el elemento a centrar tuviera un ancho y/o un alto fijos (¬¬). Si no, ya tocaba trastear con la propiedad transform, etc.
Entonces entró en juego Flex y pudimos hacer esto:
.centrate {
display: flex;
align-items: center;
justify-content: center;
}
Y el resultado sería exactamente el mismo:

Fácil, ¿no? Pues éste es sólo un pequeño ejemplo de todo lo que Flex puede hacer por nosotros. Si no te son familiares las distintas propiedades de Flexbox y te interesan, te animo a que te intentes pasar los 24 niveles de la ranita, un juego-tutorial muy ilustrativo y divertido con el que podemos aprender a utilizar Flexbox fácilmente.
Bootstrap 4 integra Flexbox
Como ya te has pasado el juego entero y controlas todas las propiedades de Flexbox, pasemos a ver cuáles y cómo las ha integrado Bootstrap 4.
Propiedad display
Aunque la propiedad display no es exclusiva de Flexbox, sería nuestro punto de partida. Y es que la versión 4 del mencionado frontend framework incluye utilidades para los distintos valores de la propiedad display. En el caso que nos ocupa y si quisiéramos aplicar Flexbox, le asignaríamos al elemento HTML deseado la clase d-flex. En este caso, se la aplicaremos a nuestro div con clase centrate.
Vamos a añadir un par de hijos más:
<div class="centrate d-flex">
<div class="centrate__hijo"></div>
<div class="centrate__hijo"></div>
<div class="centrate__hijo"></div>
</div>
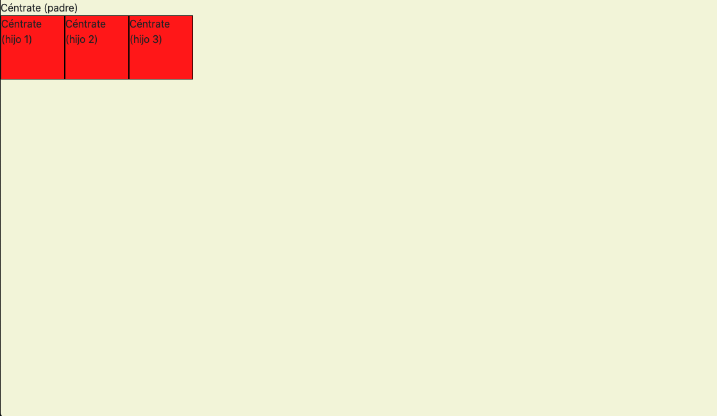
Así quedarían quitándole todos los estilos relativos al posicionamiento y sólo añadiendo la clase d-flex:

Resto de propiedades Flex
El patrón que utiliza Bootstrap en casi la totalidad de los casos para incluir propiedades Flex entre sus utilidades sería el de propiedad-valor. Veamos, a continuación, algunos ejemplos:
- Flex-direction: Uno de los pocos casos que no siguen el patrón antes mencionado. Algunos ejemplos serían
flex-rowoflex-column. - Justify-content:
justify-content-start,justify-content-between... - Align-items:
align-items-center,align-items-end...
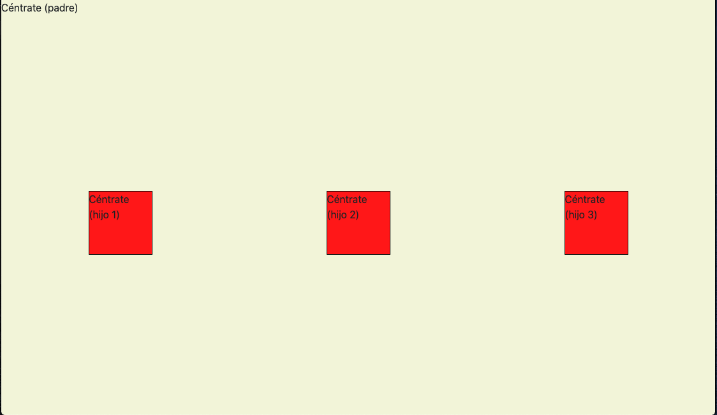
Por ejemplo, en nuestro caso, démosles un poco de aire a nuestras cajitas:
<div class="centrate d-flex align-items-center justify-content-around">
<div class="centrate__hijo"></div>
<div class="centrate__hijo"></div>
<div class="centrate__hijo"></div>
</div>

Si quieres ver todas las utilidades de Bootstrap 4 para Flexbox, puedes consultar la documentación oficial.
Fill
Una de las utilidades que no es una propiedad Flex per se, es flex-fill, que responde al shorcut de Flexbox flex: 1 1 auto, compuesto por las siguientes propiedades y sus respectivos valores:
flex-grow: 1flex-shrink: 1flex-basis: auto
Es muy útil para indicarles a varios elementos hermanos que se distribuyan de manera equitativa. Pues con una sola clase en Bootstrap 4 aplicada a todos los elementos afectados lo tendríamos resuelto.
Order
Una propiedad que, sin duda, se merece un apartado en sí misma es la de order, con la que podemos alterar el orden en el que se posicionan varios elementos hermanos. En el caso de Bootstrap 4, contamos con utilidades para establecer el orden de un determinado elemento desde el 0 (posición inicial) hasta el 12, con las siguientes clases: order-0, order-1, etc.
Esta propiedad es muy útil sobre todo si queremos posicionar elementos en distinto orden dependiendo del punto de corte, por ejemplo.
Combinación de puntos de corte y Flexbox
Una de las características más potentes y versátiles de la integración de Flexbox en Bootstrap 4 es su combinación con los distintos puntos de corte (breakpoints) del frontend framework.
¿Esto qué significa? Pues que mediante unas pocas clases aplicadas a los elementos HTML pertinentes, podemos tener propiedades Flex con distintos valores para varios breakpoints de Bootstrap. Y esto es clave para uno de los puntos fuertes de Flexbox: la maquetación responsive.
Para ello, el patrón sería el siguiente: propiedad-breakpoint-valor.
- Por ejemplo, si quisiéramos que una serie de elementos tengan la propiedad
align-itemscon el valorcenterpor defecto (recordemos que Bootstrap es mobile first) ystarta partir del breakpointmd(de 768 a 991 px de ancho de pantalla), las clases que le deberíamos aplicar a nuestro elemento padre serían:
<div class="centrate d-flex align-items-center align-items-md-start justify-content-around">
<div class="centrate__hijo"></div>
<div class="centrate__hijo"></div>
<div class="centrate__hijo"></div>
</div>
Así quedarían nuestros elementos en puntos de corte hasta 991 píxeles de ancho de pantalla:

Y así a partir de 992 píxeles:

De esta manera, nuestros elementos se alinearían centrados en el eje transversal a la dirección de los elementos en pantallas de hasta 991px de ancho y, a partir de ese punto de corte, se alinearían al inicio del eje transversal.
Como conclusión, sólo me queda añadir que las utilidades de Bootstrap nos dan muchísimas posibilidades para maquetar una página web sin apenas usar estilos propios. ¡Y eso que en este post sólo hemos visto las que tienen relación con Flexbox!
¿Hacen o no hacen honor a su nombre?