Liferay 7.3 ¿Qué hay de nuevo, viejo?
Ampliando las mejoras añadidas en la versión anterior, algunas de las novedades que trae la versión 7.3 de Liferay son un nuevo tipo de plantilla de página, soporte para OpenGraph y la migración de buena parte de su interfaz de usuario interna a React, entre otras. A continuación, vamos a ver algunas de las más interesantes.
Páginas Maestras
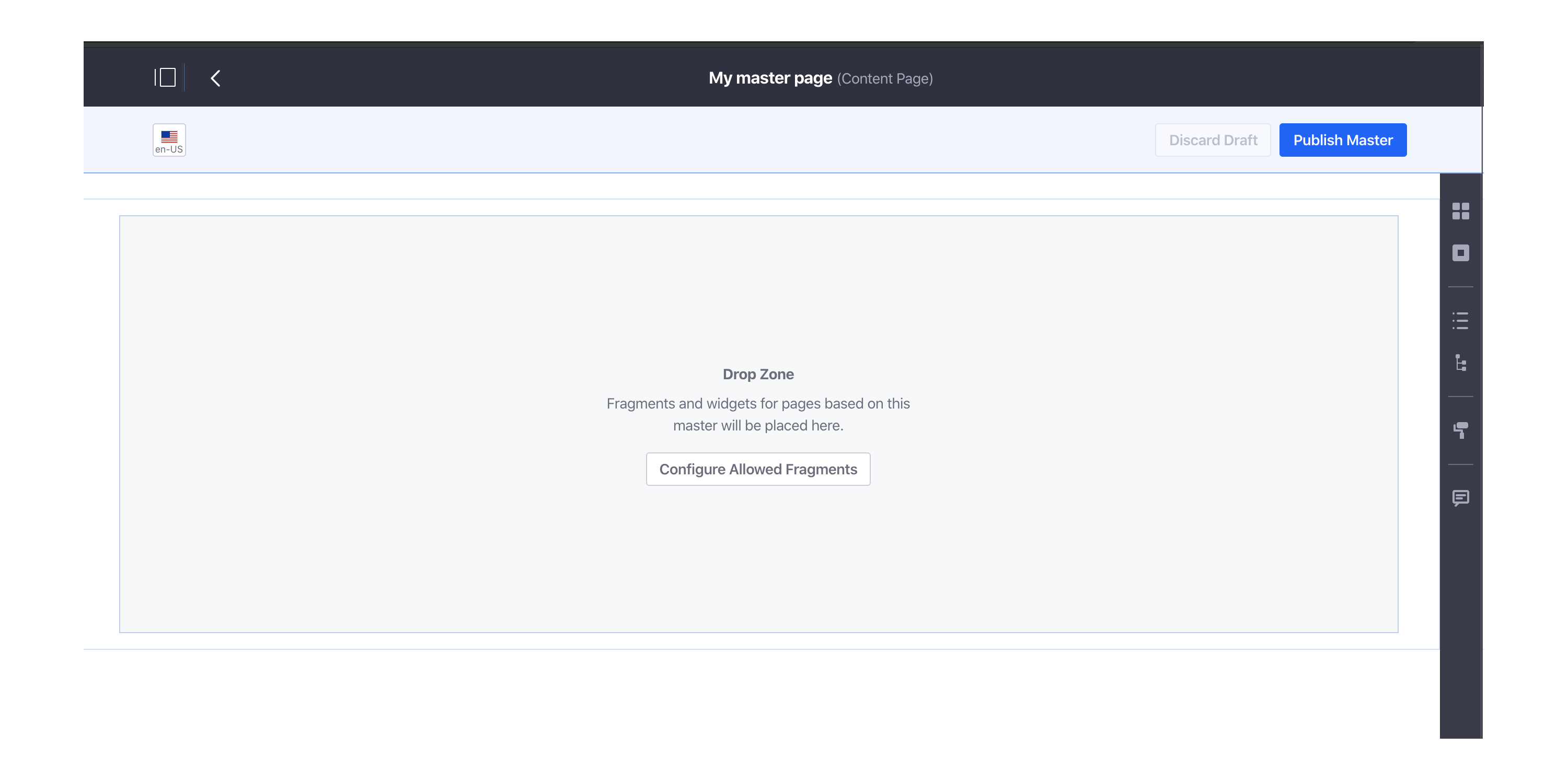
Como comentábamos, se ha añadido un nuevo tipo de plantilla de página, Páginas Maestras, que permite a usuarios no técnicos customizar el portal sin esfuerzo y asegurar la consistencia visual entre páginas de un sitio. Permite además definir diferente contenido en función del tipo de usuario que accede al contenido.
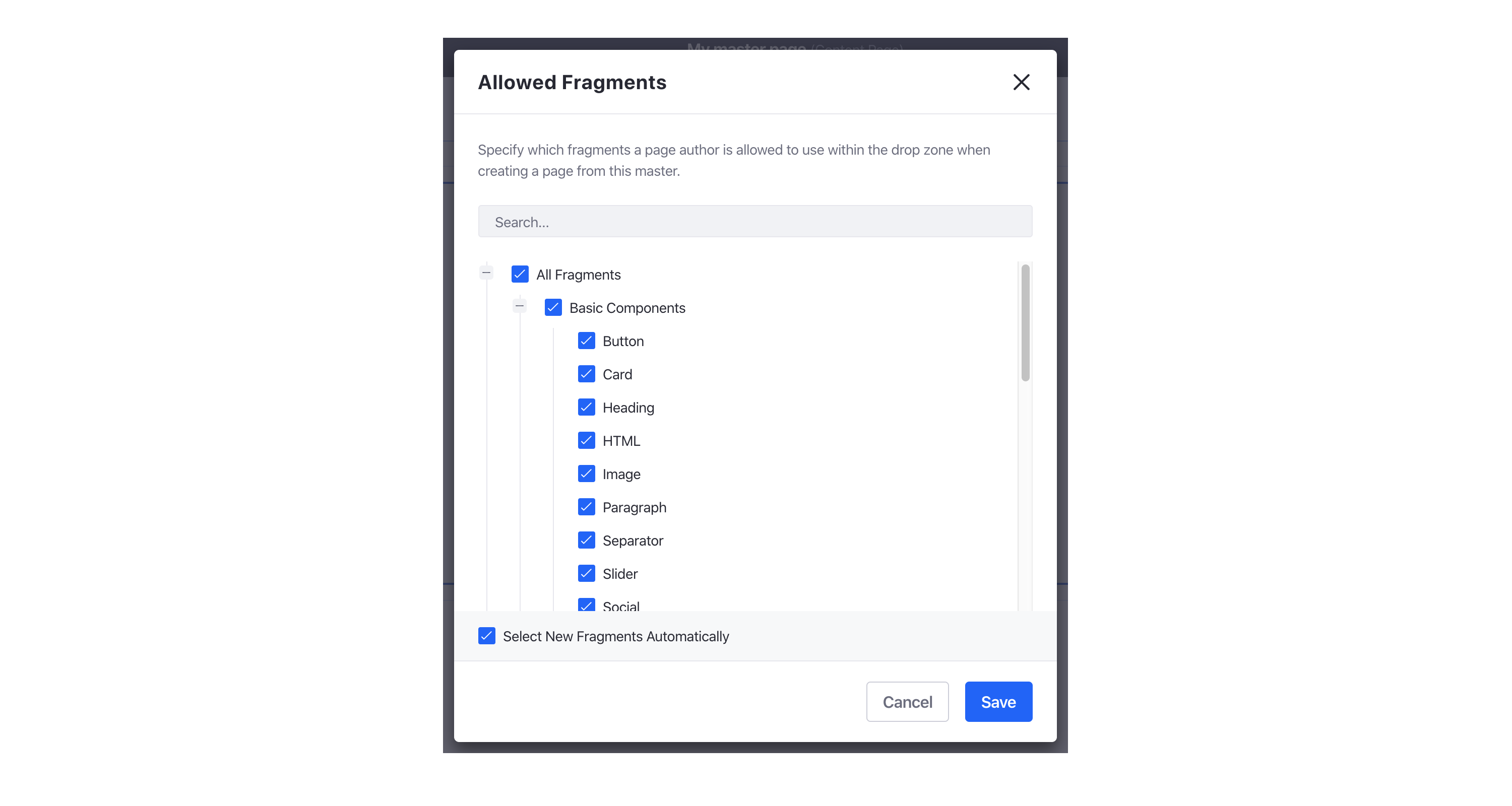
El uso más común es el de estandarizar la cabecera y el pié del sitio, lo que hasta ahora sólo se podía conseguir modificando el tema. Lo interesante de esta novedad es la posibilidad de definir y acotar los fragmentos que el administrador puede aplicar a la página durante la creación / edición de la misma.


La limitación que tiene es que no se puede aplicar a páginas de tipo Widget, pero Liferay lo tiene en el roadmap para siguientes actualizaciones.
Fragments Toolkit
Además, ahora también es posible añadir archivos .zip de fragmentos directamente en la carpeta deploy, lo que facilita el procedimiento en sistemas con despliegues automáticos. Se puede, además, especificar si el fragmento va a estar disponible para todos los sitios del portal o sólo algunos.
Estos fragmentos se pueden crear con la herramienta Fragments Toolkit.
Para instalarla, hay que ejecutar el comando npm install -g generator-liferay-fragments en el workspace del proyecto (es necesario tener instalados npm y yeoman con anterioridad).
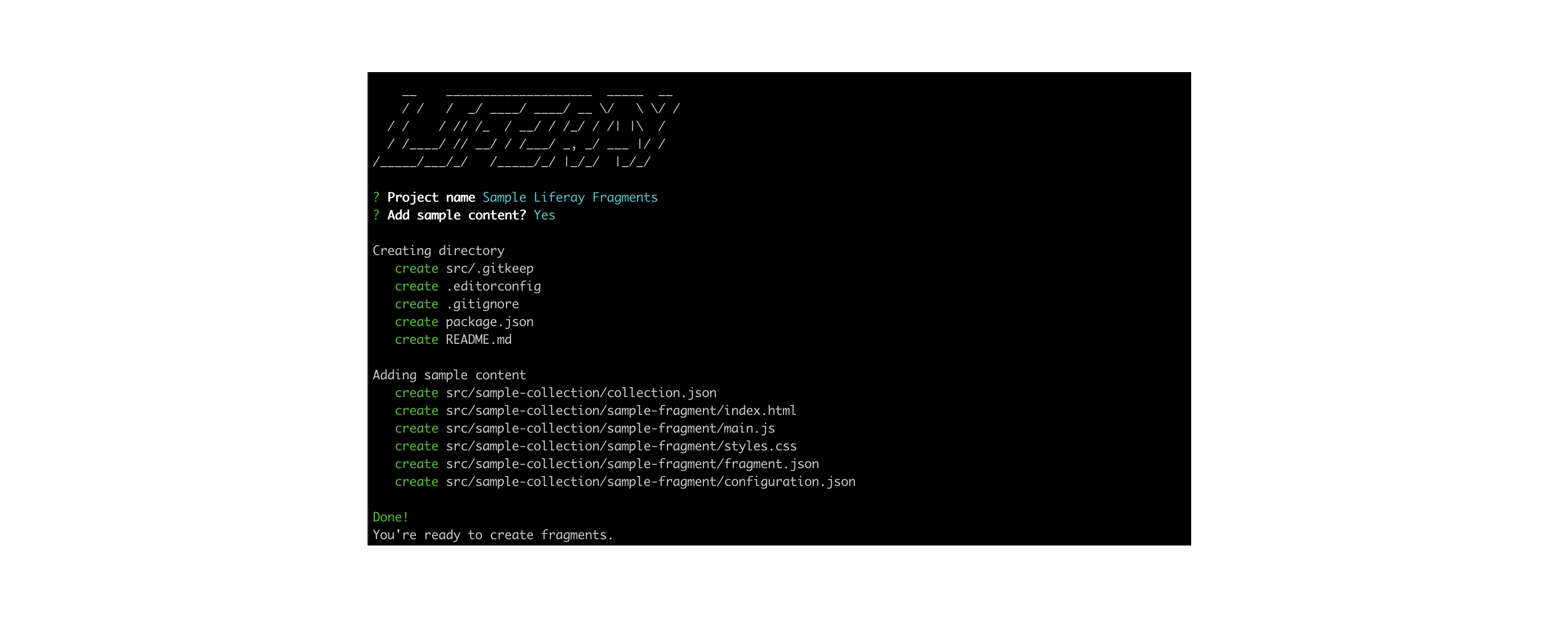
Una vez instalada, se ejecuta el comando yo liferay-fragments, se da un nombre al componente y se añaden datos de ejemplo, si fuera necesario.

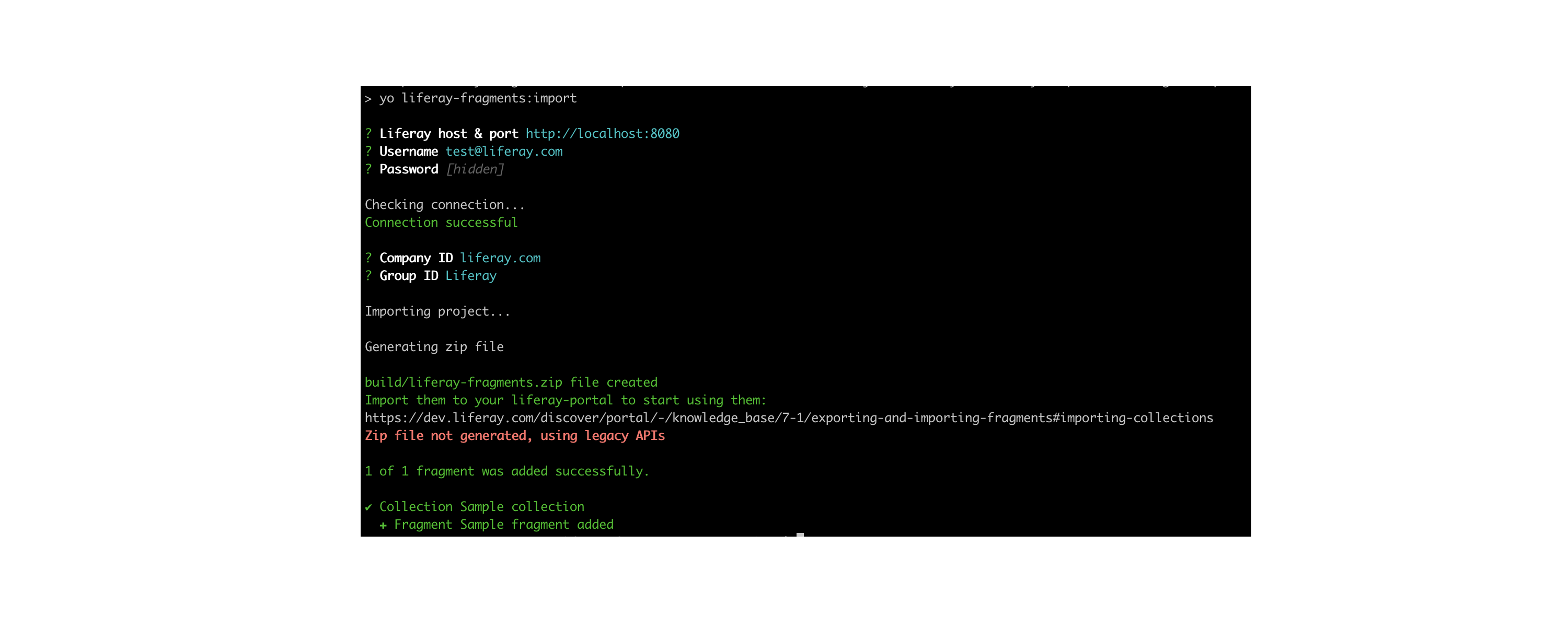
Para desplegar el componente, hay que ejecutar el comando yo liferay-fragments:import.
Se introduce host y puerto del portal del Liferay donde se quiere desplegar el componente, usuario y contraseña, Company Id de la instancia y Group Id del sitio.

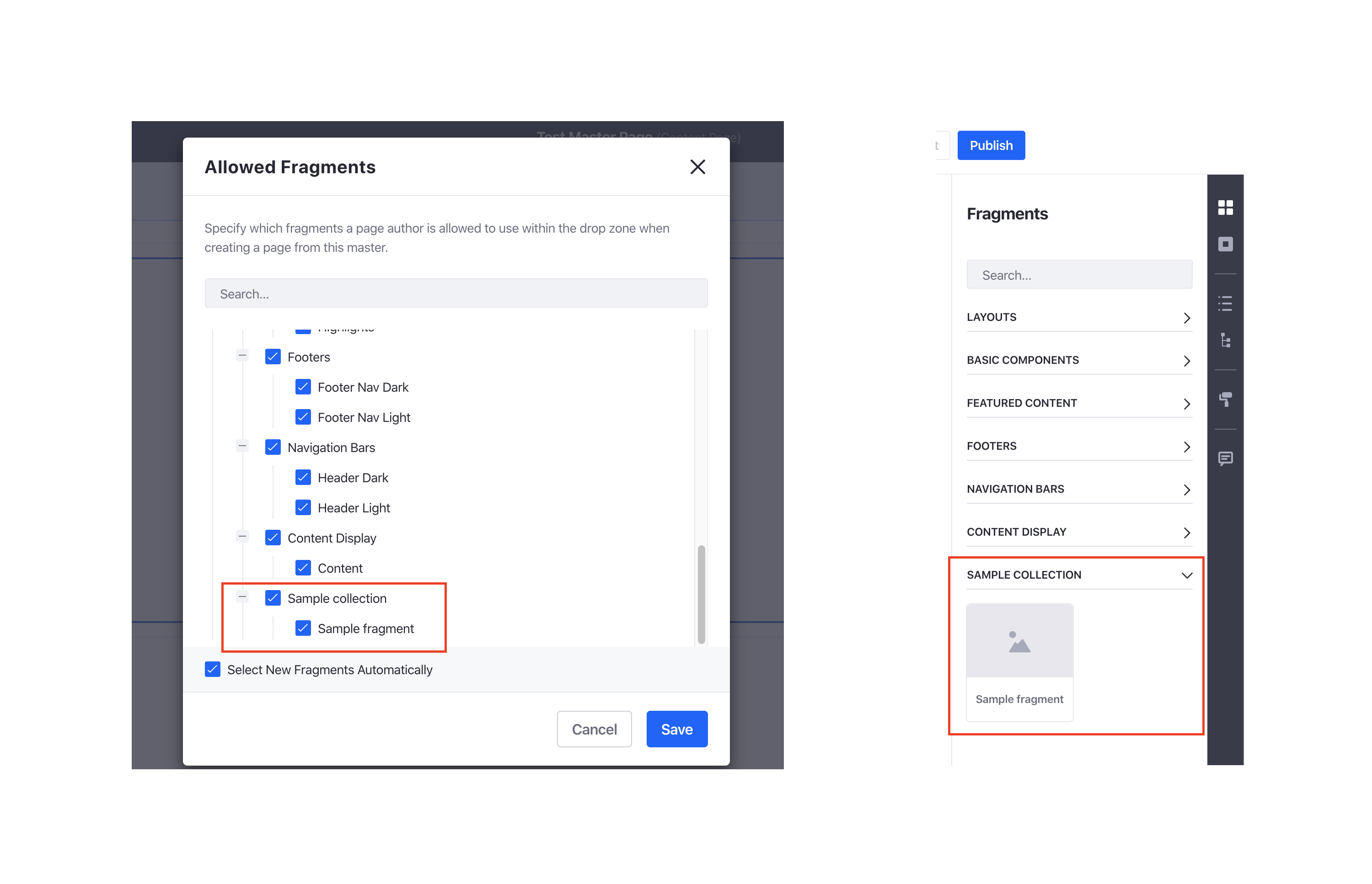
El componente se encuentra ahora disponible en la configuración de fragmentos de la página maestra anteriormente creada y en la lista de elementos disponibles para insertar en la página.

Generador de Aplicaciones
Liferay 7.3 ofrece la posibilidad de desarrollar aplicaciones básicas desde el propio portal con Objetos personalizados de la sección Generador de Aplicaciones. Una aplicación requiere una vista de formulario, donde el administrador puede gestionar las entradas, y una vista de tabla, donde se muestran los campos del formulario.
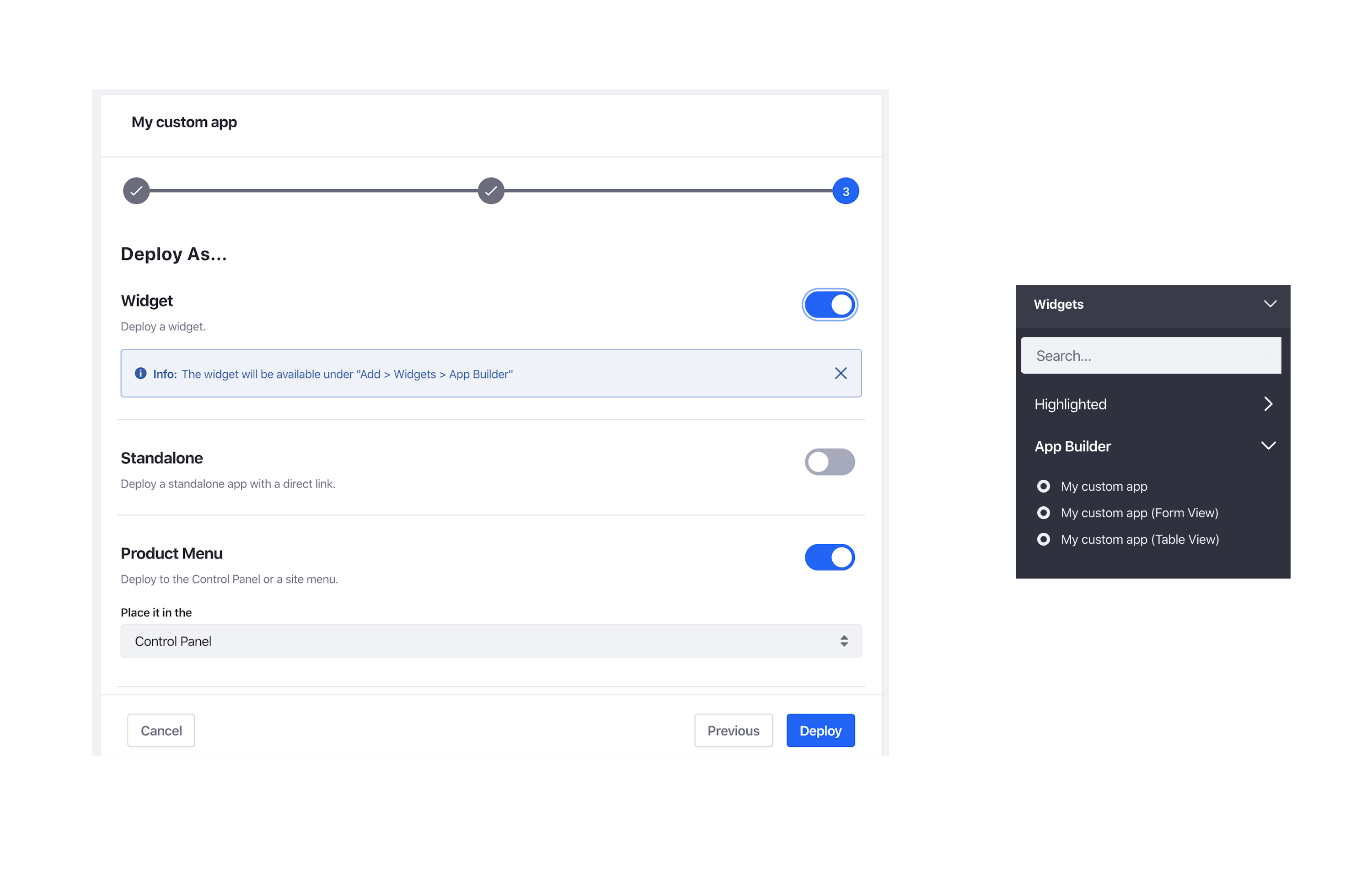
La aplicación se puede configurar como un widget, una aplicación independiente con enlace directo o una aplicación del panel de control o administración del sitio. Estas opciones no son excluyentes y pueden ser seleccionadas todas a la vez.
Una vez creado el componente, este componente se despliega en el portal y puede ser usado inmediatamente.

¿Eso es todo, amigos?
También se ha mejorado la edición de contenidos desde la propia página en la que se encuentra alojado el contenido. Como en la versión anterior, ya no es necesario ir a la administración de contenidos de la aplicación para modificar un contenido. Esta acción requiere un permiso también nuevo de esta versión, Actualizar contenido de la página.
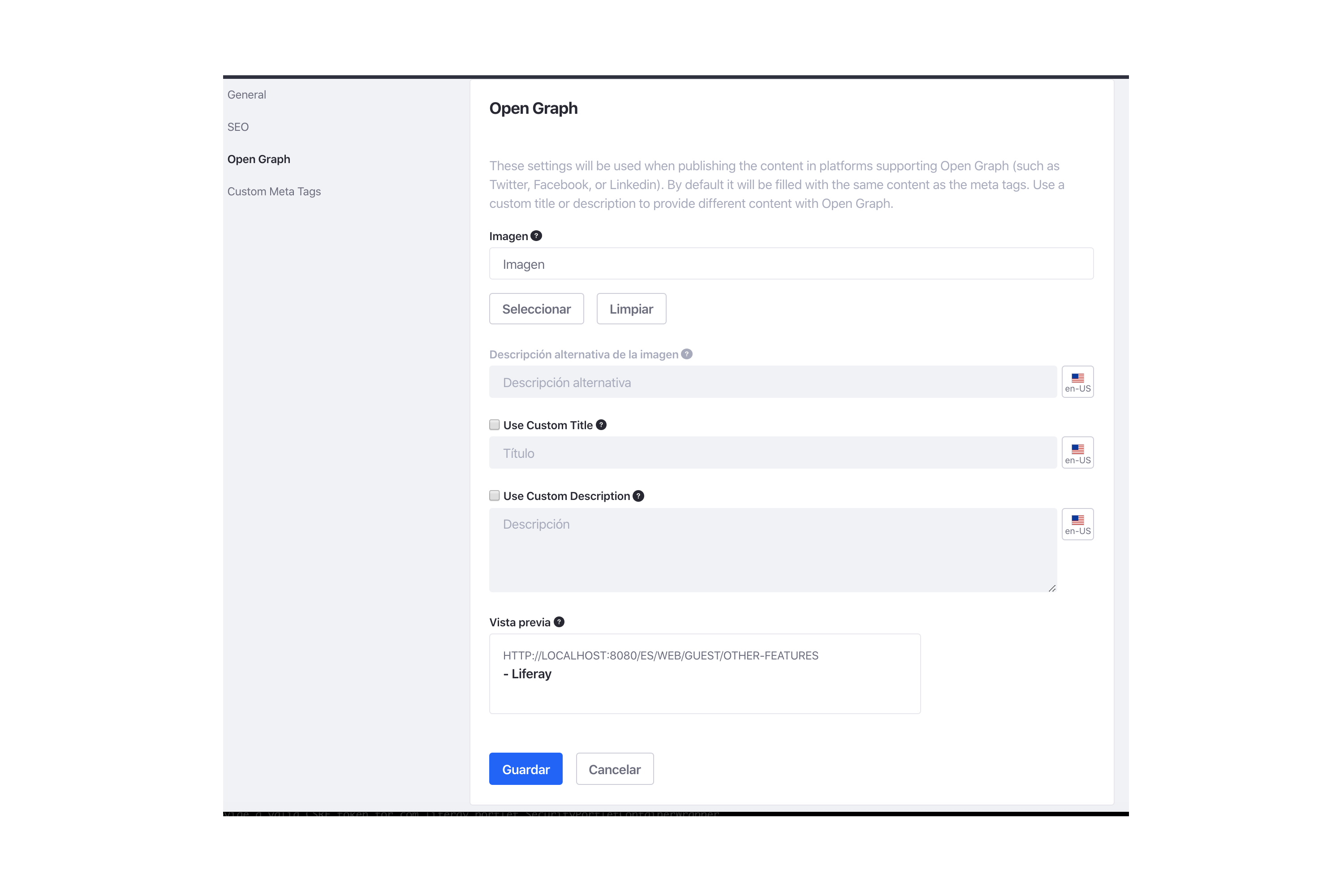
Además, se ha añadido la conversión automática de páginas widget de un sitio a las nuevas páginas de contenido, soporte para Open Graph y se ha mejorado la administración.

Se ha añadido en el panel de control una nueva sección: Cuentas. Desde esta sección se pueden crear agrupaciones de usuarios. Consta de dos subsecciones, Cuentas y Usuarios de la cuenta.
En Cuentas, se crean los diferentes grupos a los que van a pertenecer los usuarios y se definen los dominios a los que los usuarios tendrán acceso. Estás cuentas deben existir para poder crear usuarios de cuenta. Desde Usuarios de la cuenta, se crean usuarios (que luego se pueden encontrar en la administración de usuarios del portal), asignándolos a una de las cuentas creadas anteriormente.
Breaking Changes
Como decíamos al principio del artículo, una buena parte de la interfaz de usuario de Liferay está ahora hecha con React.
Esto hace que en esta nueva versión se hayan añadido nuevas utilidades, como ReactRenderer y react:component.
La primera es una herramienta que se puede usar para renderizar componentes de React, ya que genera el código Javascript necesario para inicializar el componente, y la segunda, una etiqueta para JSPs que permite inicializar componentes de React desde una JSP.
Entre los cambios importantes para desarrolladores, hay que destacar que esta versión ya no incluye ni jQuery ni FontAwesome por defecto, que la propiedad OSGi autoUpgrade ha sido sustituida por la propiedad de portal upgrade.database.auto.run y que desaparecen la etiqueta AssetTagsSelectorTag, que ha sido migrada a React, así como los componentes liferay.frontend.Slider y liferay.frontend.ProgressBar, deprecados desde la versión 7.2.
Más información sobre otros cambios relevantes.