Angular 9 ya esta aquí!
Desde hace ya unas semanas, tenemos disponible la última versión de Angular 9, de hecho, tenemos disponible la (9.1.1), que trae algunas mejoras muy interesantes para sentirse atraído a actualizar nuestros proyectos a esta nueva versión. En este blog os voy a comentar, las que a mi parecer, son las mejoras más atractivas y por las que podemos invertir tiempo de nuestros sprints en realizar la actualización.
Ivy, nuestro compilador amigo
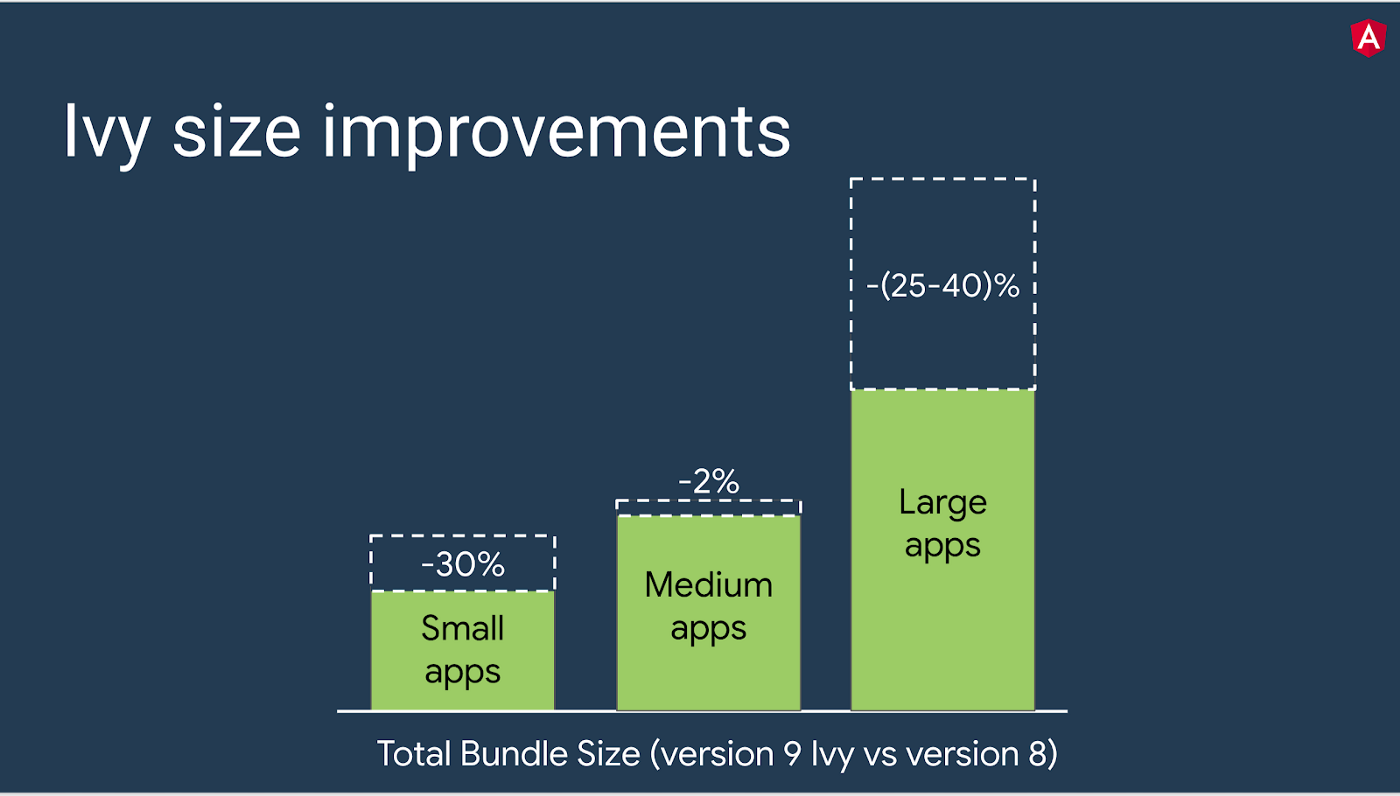
Esta va a ser la principal razón para migrar nuestro proyecto a la versión 9 de Angular. Esta nueva herramienta ha sido diseñada y desarrollada para mejorar los tiempos de construcción de nuestros proyectos, así como el tamaño de los bundle generados. Gracias al “Tree-shaking” Ivy va a ser capaz de quitar partes del código que no están siendo usadas y generará menos código para cada componente.
Esta mejora se notará en aplicaciones pequeñas, y grandes sobre todo, donde nos beneficiaremos del tree-shaking así como del tamaño reducido de producción.
En la versión 9.1 la herramienta ngcc, que se encarga de comprobar que nuestras librerías son compatibles con Ivy, ha sido mejorada para que sea más rápida, y para que pueda ejecutar la comprobación de múltiples paquetes en paralelo.
Para comprobar estas mejoras, he hecho una pequeña prueba, con una aplicación muy pequeña (típica “tour of heroes”), pero aún así se puede comprobar que con la última versión, Angular ha ido mejorando, su tamaño y velocidad de construcción.
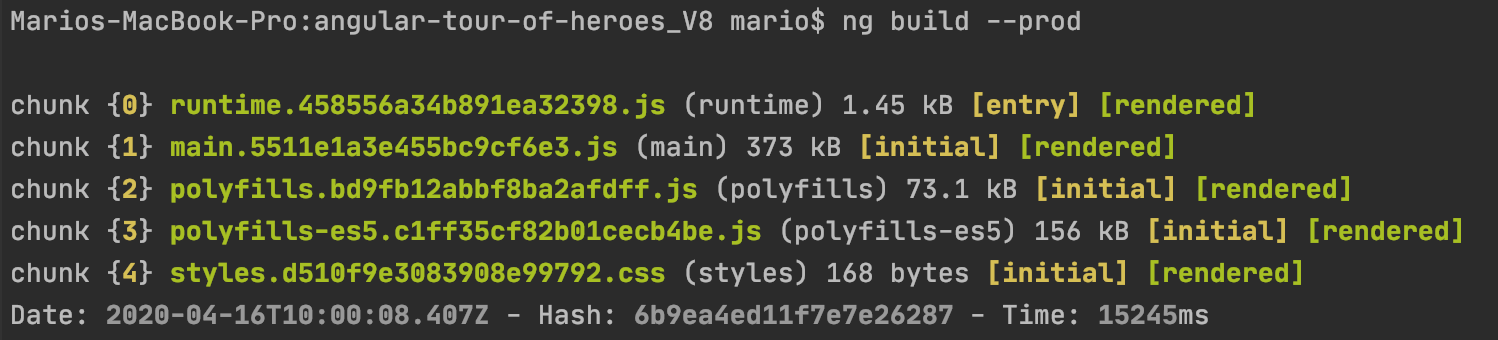
Build con la v8 de Angular

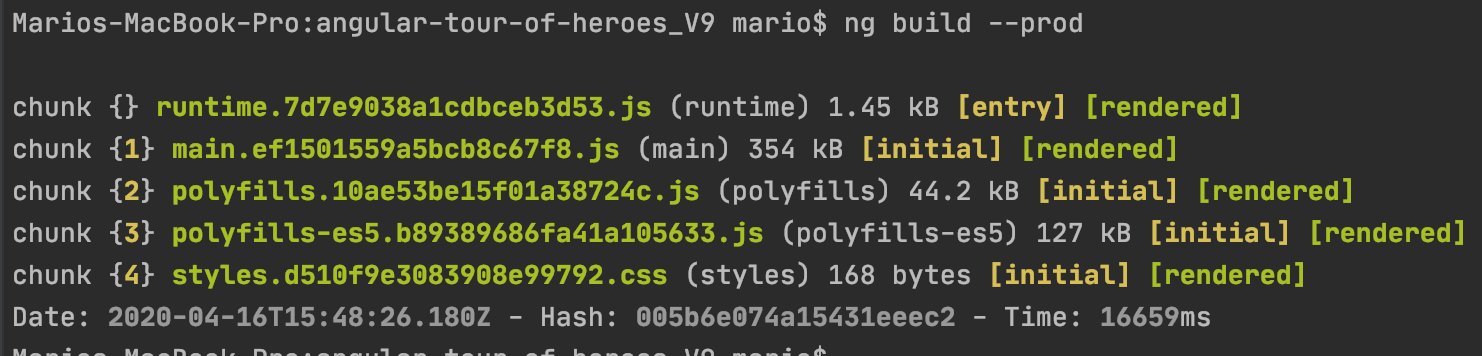
Build con la v9 de Angular

En este ejemplo he encontrado que si que hay mejora en los tamaños del main, así como en los polyfills generados, pero sin embargo en la velocidad de construcción no he encontrado mejor. Según los datos del blog de Angular, en una aplicación de mayor tamaño, esta mejora puede ser de hasta un 40%.

Gracias a la mejora en los tiempos de compilación, la opción de AOT(Ahead of time) viene por defecto activada, no solo para los builds de producción, donde había quedado relegada esta opción por sus costes en tiempo. De este modo podremos encontrar errores en fases de desarrollo.
Mejora de errores en compilación
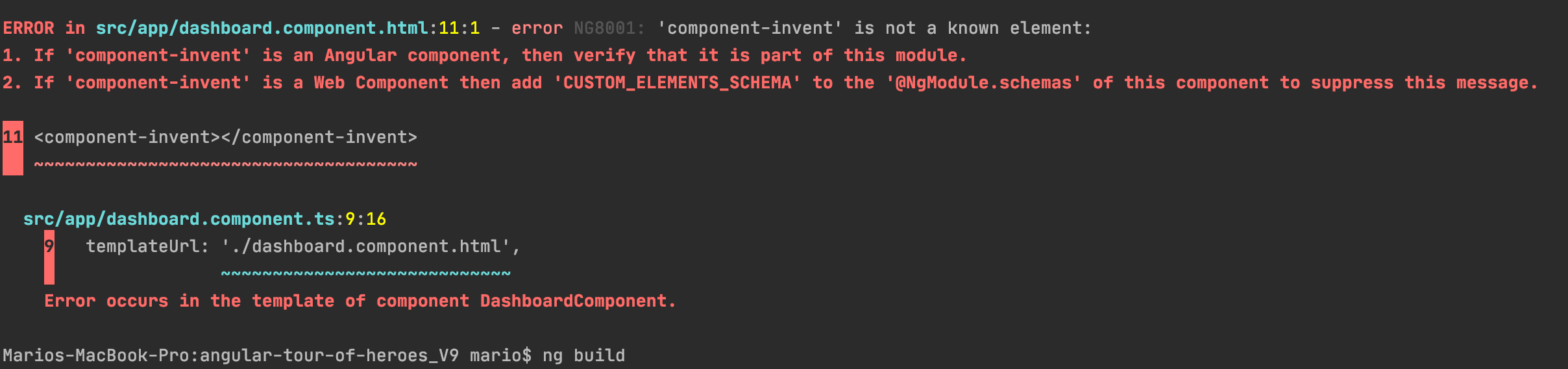
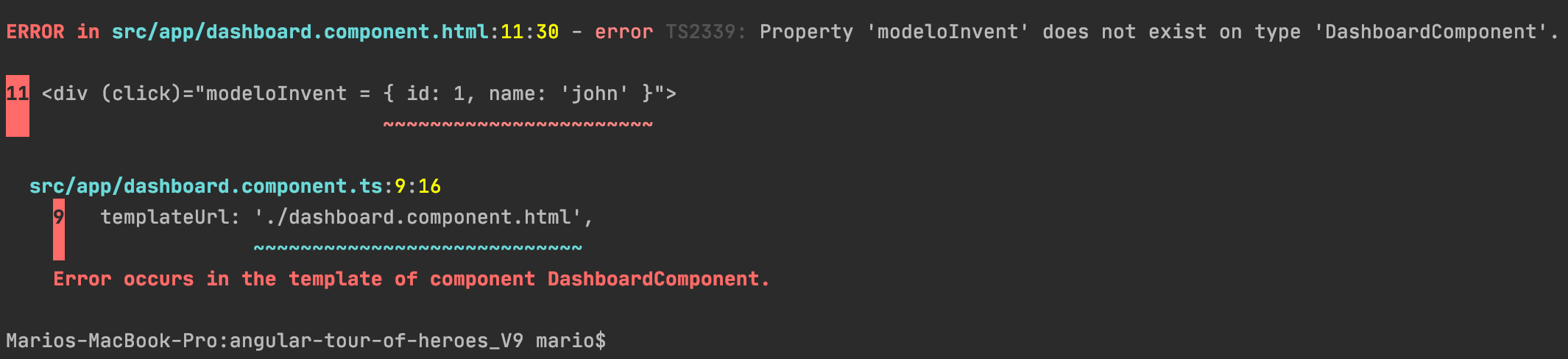
Por otro lado también se ha mejorado los errores que se muestran cuando compilamos la aplicación. En el caso de utilizar un componente que no tengamos definido en la aplicación el compilador nos muestra un log de error indicándonos exactamente en que lugar nos esta fallando y el componente al que se hace referencia. Todo con un texto mucho más amigable y preciso.

Así como si utilizamos una propiedad que no esté definida en nuestro componente(Aunque esto la mayoría de IDE’s lo ofrecen en tiempo de desarrollo).

También se han añadido algunos flags que nos ayudarán a revisar en tiempo de compilación, que nuestros templates sean correctos como por ejemplo:
- fullTemplateTypeCheck — Activando este flag nuestros templates serán checkeados para que sean correctas todas las expresiones (ngIf, ngFor, ng-template, etc)
- strictTemplates — Activando este flag, activaremos una revisión estricta sobre los tipos que utilizamos en nuestra aplicación.
Mejora en la ejecución de los test unitarios
También se ha renovado la implementación de TestBed en Ivy para hacerlo más eficiente.
Anteriormente, los TestBed recompilaban todos los componentes entre la ejecución de cada test, independientemente de si se realizaron cambios en los componentes Ahora con Ivy, los TestBed no recompilan los componentes entre pruebas a menos que un componente se haya sobrescrito manualmente, lo que le permite evitar la compilación entre la gran mayoría de las pruebas. Con este cambio, se prevé que la ejecución de los test unitarios son aproximadamente un 40% más rápidos.
Otras muchas mejoras
Solo por enumerar algunas mejoras que son interesantes, aunque no entremos en detalle:
- Soporte para TypeScript 3.8
- Opciones de debug ampliadas
- Mejoras en clases css y style binding
- Mejoras en la internacionalización(i18n)
- ...
¿Y si me animo a actualizar a la versión 9?
Pues si después de estas pinceladas, y todas las mejoras que se han realizado(9.1.0, 9.1.1) en estas nueva releases, que podéis ver más en detalle, os animas a actualizar vuestro proyecto, también se han realizado mejoras en cuanto a la herramienta que permite la actualización del proyecto ng update. Prometen que esta será una tarea mucho más “amigable” y que nos traerá menos dolores de cabeza.
Para ello podéis seguir la guía de actualización https://update.angular.io/ que es una herramienta, la cual le podemos indicar la versión en la que nos encontramos y a la que queremos actualizar, y nos mostrará los pasos a seguir para hacer la actualización, de la manera más segura.
Como siempre, en la teoría todo debería ir bien... aunque cuando nos pongamos a actualizar nos encontraremos con los típicos problemas, con las versiones de las dependencias que tenemos en nuestro proyecto, que tendremos que revisar, para evitar romper cosas. Para estas actualizaciones siempre es bueno tener una gran cobertura de test que nos permita estar más tranquilos después del proceso de actualización.
Más información al respecto
Podéis encontrar más información en los links en los que me he basado para escribir este post:
Version 9 of Angular Now Available