Análisis de capacidades, diferencias, roadmap y futuras posibilidades de Ionic, React Native and NativeScript

¿Qué es Ionic, React Native y NativeScript?
Las tres tecnologías, Ionic, React Native y NativeScript están pensadas para construir aplicaciones para dispositivos móviles, pero como veremos a lo largo del artículo, lo hacen de maneras diferentes. Las 3 son abanderadas del WORA (write once run anywhere), y vienen a resolver los típicos problemas que surgen al tener dos proyectos separados para plataformas como Android e IOS, donde existe un mantenimiento específico para cada una y se corre el riesgo de que las aplicaciones diverjan en contenido.
 Ionic se define como un conjunto de herramientas de código abierto para el desarrollo aplicaciones móviles nativas (aunque en realidad son más híbridas que nativas) y PWA (Progressive web apps) aplicaciones web con gran capacidad de evolución.
Ionic se define como un conjunto de herramientas de código abierto para el desarrollo aplicaciones móviles nativas (aunque en realidad son más híbridas que nativas) y PWA (Progressive web apps) aplicaciones web con gran capacidad de evolución.
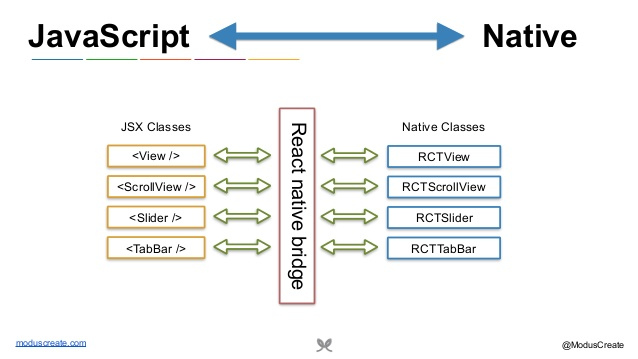
 React Native construye aplicaciones móviles nativas y para ello usa una combinación de JavaScript y JSX. Sus interfaces de usuario usan sus propios componentes en vez de código html y dispone de un sistema de ejecución rápida que permite aplicar los cambios en caliente (Hot Reloading). Además permite la integración con código nativo como Object-C, Java y Swift.
React Native construye aplicaciones móviles nativas y para ello usa una combinación de JavaScript y JSX. Sus interfaces de usuario usan sus propios componentes en vez de código html y dispone de un sistema de ejecución rápida que permite aplicar los cambios en caliente (Hot Reloading). Además permite la integración con código nativo como Object-C, Java y Swift.
 NativeScript se define de forma más técnica, como la manera de construir aplicaciones nativas sin vistas web y con tecnología Javascript, concretamente con Angular y Typescript. Destaca su capacidad para generar verdaderas aplicaciones nativas. Lo cual quiere decir, que sus aplicaciones no tendrán la poco deseada “apariencia web” y que exprimiran al máximo el rendimiento y las capacidades del dispositivo.
NativeScript se define de forma más técnica, como la manera de construir aplicaciones nativas sin vistas web y con tecnología Javascript, concretamente con Angular y Typescript. Destaca su capacidad para generar verdaderas aplicaciones nativas. Lo cual quiere decir, que sus aplicaciones no tendrán la poco deseada “apariencia web” y que exprimiran al máximo el rendimiento y las capacidades del dispositivo.
Características especiales

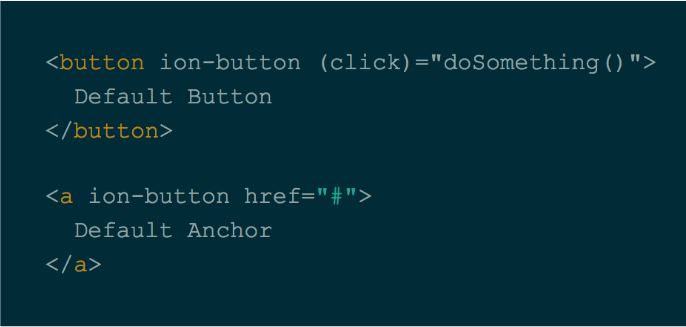
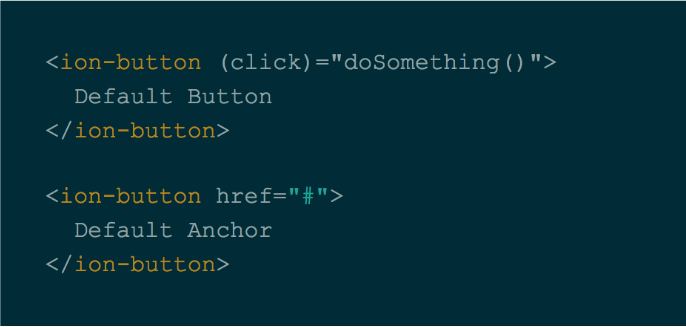
Una de las cosas a destacar en Ionic es el uso de UIcomponents, componentes ya prediseñados (alerts, buttons, menus, etc.) que facilitan y estandarizan las aplicaciones. Igualmente el hecho de compartir el diseño y arquitectura de aplicaciones Angular que permite reusar componentes, acortando el tiempo de desarrollo y haciéndolo fácil de aprender. El uso de Typescript ayuda a beneficiarse de todas las ventajas del tipado y de las características de ES6 y ES7.
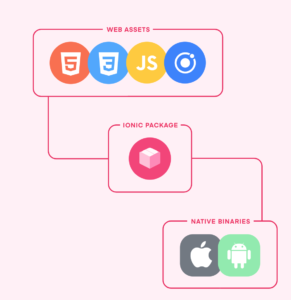
Quizá la mayor diferencia con el resto de frameworks (y probablemente su punto débil) es el uso del Webview. El Webview es una aplicación interna para renderizar páginas web sin ningún aditamento de un browser. Esto convierte las aplicaciones Ionic en híbridas (no 100% nativas), siendo considerablemente más lentas y menos potentes que las de sus homólogos, especialmente a la hora de crear gráficos complejos.
Históricamente Ionic ha usado el UIWebView como Webview hasta que en octubre del 2017, se deciden usar la WKWebView por defecto, ganando en rendimiento y velocidad de renderizado, generando menos consumo de memoria y mejor adaptación a los estándares web.

Otro punto importante a tener en cuenta, es el uso del framework de Apache Cordova para acceder al hardware del dispositivo a través de sus plugins. Este ha tenido problemas de rendimiento y de renderizado de gráficos en el pasado, además del inconveniente de tener que descargar el plugin de la funcionalidad que se desea usar.
El lanzamiento de Ionic Native para el uso de los plugins de cordova y phonegap, en combinación con la nueva versión de ng-cordova vienen a resolver estos y otros problemas como la elección del plugin correcto para cada funcionalidad.
También hay que destacar como parte del paquete Ionic el Ionic Pro, que es un conjunto de servicios y herramientas integradas para el desarrollo con Ionic y soportado por Ionic CLI (su línea de comandos). Viene a sustituir a el Ionic Cloud que fue soportado hasta el 31 de enero de 2018.
La lista de componentes predefinidos de ionic es la más amplia de los tres con más de 100 componentes, abarcando todas las funcionalidades.
La última versión de Ionic hasta la fecha de este artículo es la v3.9.2, que fue liberada en noviembre de este año. Con mejoras, entre otras, para ios11, soporte para iphoneX y considerables mejoras de rendimiento. Por otro lado, desaparecen el grid, estilos de tipografía y las propiedades del slide.
Existe una versión v4 en desarrollo, próxima a ser liberada en la que podremos encontrar un cambio de sintaxis, la introducción de un nuevo compilador de componentes llamado Stencil.


También se han aplicado varios cambios de arquitectura relativos al routing y el lazy loading.
Sobre las limitaciones o dificultades del framework, aunque han sido reportados problemas de rendimiento con gráficos y realmente no ha sido pensado para desarrollo de juegos pero en principio, con Ionic se puede hacer básicamente cualquier cosa que se pueda hacer con otra plataforma, aunque en algunos casos necesitará código nativo en forma de plugin. La dificultad para el desarrollo dependerá del background del programador.
Algunas aplicaciones hechas con Ionic serían: Untappd, National Museum of African American History and Culture, MarketWatch, TD Trading.
Pro’s
- Usa Html, Css y arquitectura Angular.
- Tiene una gran comunidad de desarrolladores.
- Buena documentación
Contras
- Aplicaciones híbridas
- Problemas de rendimiento, gráficos
- Problemas con ui-router, in-app

El Framework está desarrollado por facebook, lo cual es una garantía y goza de una comunidad considerablemente grande detrás.
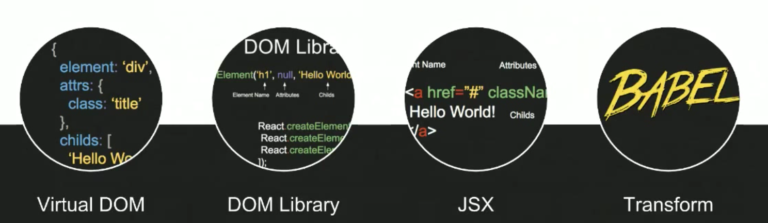
Otro punto interesante, es el la utilización del Virtual DOM, que es un mecanismo que crea una estructura de datos (json) en memoria, calculando los cambios realizados con la versión previa y solo actualizando los componentes necesarios de la página. Obviamente esto es mucho más rápido y eficiente, que simplemente renderizar de nuevo la página entera del componente con cada cambio.
Cabe mencionar que React Native usa JSX, que es un lenguaje personalizado con sintaxis parecida a html que devuelve una representación json de un html.

Babel se usa como “transpilador” para hacer que su código use las características de ES6 y ES7, y que también existe un post reciente en su blog que indica cómo usar TypeScript, aunque de manera más experimental.
React Native un framework especialmente orientado para rápidos cambios en la interfaz gráfica, al igual que su hermano mayor React, aunque han sido reportados problemas de comunicación con el sistema operativo, causando algunas limitaciones de rendimiento.
Estas limitaciones de rendimiento son debidas a que la mayoría de su código está escrito en javascript, pero han de pasar por un “puente” hacia el código objective-C/Swift en iOS or Java en Android para usar la capacidades del dispositivo, y esto es un proceso muy costoso. En cualquier caso, con un diseño inteligente de las interfaces javascript se pueden evitar algunos de estos problemas.

Es un framework que dispone de una lista muy amplia de componentes, a continuación se describen algunos de ellos.
● Componentes básicos: Vistas, imágenes, entrada de texto, etc.
● Interface de usuario: Botones, selectores, barras de arrastre, etc.
● Listas: planas y de sección.
● IOs específicos: Calendarios, Vistas progresivas.
● Android específicos: Barras de progreso, Calendarios, barras de herramientas, etc.
● Otros: Modales, animadas, de cámara, indicadores de actividad, etc.
A parte de esto la comunidad de desarrolladores provee constantemente de nuevos componentes específicos aumentando así sus posibilidades.
Y por último y en contraposición a Ionic, React Native no depende de ningún framework como Phonegap o Apache Cordova, no estando basado en navegador y generando aplicaciones 100% nativas. La última versión liberada es la v0.55 y como se aprecia por el número, es un framework no tan maduro como los otros dos, aunque en el su blog explican, que los cambios, en general son muy duros y que por eso evitan generar muchas major.
Algunas aplicaciones hechas con React Native serían: Airbnb, Discord, Instagram.
Pro’s
- Desarrollo muy rápido
- Hot reloading
- Aplicaciones rápidas
Contras
- Reglas de facebook
- Se necesitan desarrolladores nativos
- Navegación engorrosa

Desarrollado por la compañia Telerik, puede usar tanto Javascript puro como Typescript, lo cual puede ser una ventaja si no se viene del mundo Angular, aunque no soporta HTML. Utiliza la interfaz gráfica nativa y tiene acceso total al API del dispositivo, también tiene una ventaja clara de rendimiento respecto a React Native tal y como se desprende de la comparativa general.

Es un framework más maduro y genera más updates que sus homólogos y además es open source. Goza de un gran soporte por parte de Telerik pero por contra, su comunidad es más reducida y su aprendizaje más complejo.
No depende de ningún framework y sus aplicaciones son considerablemente pesadas.
Entre los componentes de interfaces que destacan están:
● Gráficos: Rápidos y flexibles líneas, áreas o pastel
● Listas: Diferentes modelos con buen rendimiento
● Menús laterales: Crean espacio adicional y mejoran la navegación.
● Calendarios: Diferentes vistas y rangos de selección
● Formularios de datos: Muestra y edita datos de forma personalizada.
● Velocímetros: Información contextual
● Autocompletado: Mejora la entrada de datos y la búsqueda con exactitud.
El framework está en la versión v4.0.1 que viene, entre otros, con implementación de Observables y mejoras en el ios-layout y otras capacidades generales, que se suman a los que ya contenía la versión v3.4 con el soporte a Angular 5 y mejora de soporte a Webpack, un board muy útil para desarrolladores con los templates y plugins con actualizaciones.

Alguna limitaciones que podemos apuntarle a NativeScript son: La necesidad, en algunos casos, de desarrolladores nativos. Algunos componentes se comportan diferente según la plataforma, documentación mejorable y dependencias de librerías externas.
Respecto a las aplicaciones hechas con NativeScript solo he encontrado: Examples Nativescript, pero si algunas compañías que lo Technology, Zeke Tecnologies o Geekants .
Pro’s
- Interface nativa y el mejor rendimiento
- Soporta Angular 2.0 y Typescript
- Open source y google detrás
Contras
- Comunidad pequeña
- Apenas hay aplicaciones
Comparativa general de rendimiento de los principales frameworks de desarrollo móvil

Los resultados del estudio que voy a mostrar han sido extraídos de https://www.nativescript.org/blog/nativescript-and-xamarin pero reflejados en varios post relativos a rendimiento.
Aplicación en blanco con un solo botón.
| Platform | Run 1 | Run 2 | Run 3 |
|---|---|---|---|
| Native | 111ms | 105ms | 108ms |
| Xamarin.Forms | 484ms | 471ms | 469ms |
| NativeScript | 674ms | 672ms | 670ms |
Los test que hay debajo muestras como se inyecta un array con 65536 elementos entre la capa Javascript y la nativa, son 200 llamadas al código nativo.
| Platform | Run 1 | Run 2 | Run 3 |
|---|---|---|---|
| Native | 768ms | 774ms | 759ms |
| Xamarin.Forms | 1135ms | 1129ms | 1138ms |
| NativeScript | 3763ms | 3906ms | 3789ms |
Los test que hay debajo muestras como se inyecta entre la capa Javascript y la nativa, son 100000 llamadas al código nativo.
| Platform | Run 1 | Run 2 | Run 3 |
|---|---|---|---|
| Native | 42ms | 42ms | 42ms |
| NativeScript | 248ms | 234ms | 244ms |
| Xamarin | 415ms | 444ms | 418ms |
| Appcelertor | 3215ms | 3198ms | 3180ms |
| React Native | 12358ms | 12464ms | 12547m |
| Cordova | 36864ms | 36063ms | 35861ms |
Roadmap de las tecnologías

Una de las directrices de Ionic para las nuevas versiones es la de mantenerse independiente, y aunque va a seguir “siendo amigo” de angular, no quiere tener dependencias directas. Las novedades más importantes que nos trae la cuarta versión son:
● La incorporación de Stencil que es un nuevo compilador de Web components (combinación de Html y Js) que usa tanto Typescript, JSX, Virtual DOM, el renderizado asíncrono, y lazy-loading.
● El Capacitor es un API multiplataforma que permite llamadas a la SDKs nativas, además de escribir plugins personalizados. Asimismo permite desarrollar una aplicación web y desplegarla a su vez en como aplicación en el app store.
● Ionic Native 5 nueva versión con 3 nuevos paquetes: Angular (5.x+), ES6 y soporte AngularJS
● Ionic PWA Toolkit. Que es un conjunto de herramientas para desarrollo de apps PWA con Ionic y Stencil.
En cuanto React Native, va a seguir siendo la principal tecnología en el Marketplace de facebook, que es usado por 800 millones de personas cada mes y con el que todas sus nuevas funcionalidades serán implementadas.
● Oculus Go VR headset incluirá una app llamada Companion para configurar el dispositivo móvil con las Oculus y será desarrollada íntegramente con React Native.
● Se van a seguir usando las librerías Litho y ComponentKit para generar pantallas nativas y se van a enfocar en tener el refresco instantáneo en código no Javascript.
● El react native bridge ha tenido problemas de rigidez en su ingeniería, están trabajando en ello para adaptarse a las llamadas que mutan entre las generar HTML y las que actualizan cambios en el DOM.
● De igual modo trabajan para hacer el framework más ligero y rápido, además de mejorar documentación, manejo la navegación, los gestos dispositivo y los componentes nativos.
En cuanto a NativeScript estos son los planes que tienen, cara al futuro.
● Conseguir una instalación sin fallos, crear ejemplos y plantillas, y mejorar la documentación.
● También van a crear la forma de compartir la apps mobile y web.
● Soporte para Visual Studio, infraestructura Cloud, Vue.js, Node.js APIs.
● Mejoras generales incluyendo voz y video
Referencias usadas en este artículo
http://techaffinity.com/blog/react-native-vs-nativescript/
https://stackshare.io/stackups/nativescript-vs-react-native
http://www.discoversdk.com/blog/ionic-2-vs-reactnative-vs-nativescript
https://gist.github.com/cipas/fec1e31715092b59621bb214dc1880dc
https://blog.ionicframework.com/ionic-2017-18-roadmap/
https://www.nativescript.org/roadmap-and-releases
https://www.konstantinfo.com/blog/ionic-2-vs-reactnative-vs-nativescript
/https://developer.telerik.com/featured/benefits-single-threading-model-nativescript/
https://github.com/ionic-team/ionic/blob/v3/CHANGELOG.md
https://www.joshmorony.com/what-to-expect-when-ionic-4-is-released/
https://www.nativescript.org/blog/announcing-the-release-of-nativescript-3.4
http://facebook.github.io/react-native/blog/2018/05/07/using-typescript-with-react-native.htm
lhttps://ionictheme.com/ionic4-what-is-coming/
https://www.alliancetek.com/blog/post/2016/04/06/the-pros-cons-of-developing-with-ionic.aspx
http://www.msdsoftsols.com/ionic-framework-advantages-disadvantages
/https://facilethings.com/blog/es/how-not-to-procrastinate
https://www.nativescript.org/ui-for-nativescript
https://www.simform.com/react-native-limitations-app-development/